| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- String
- tuist
- delegate
- init
- url
- 이니셜라이저
- instance
- IOS
- 코딩테스트
- Git
- property
- struct
- initalizer
- initializer
- enum
- 스위프트
- Foundation
- optional
- extension
- Swift
- Protocol
- Xcode
- interpace
- type
- UIKit
- Unicode
- 디자인패턴
- Class
- Terminal
- Method
Archives
- Today
- Total
아리의 iOS 탐구생활
[UIKit/iOS] 뷰의 재사용이란? 본문
반응형
iOS 기기는 한정된 메모리를 가지고 애플리케이션을 구동한다.
만약 사용자에게 보여주고 싶은 데이터가 많고 데이터의 양 만큼 많은 뷰가 필요하다면 어떻게 될까?
화면에 표시할 수 있는 뷰의 개수는 한정되어 있지만 표현해야하는 데이터가 많은 경우 반복된 뷰를 생성하기 보다는 뷰를 재사용할 수 있다. 사용할 수 있는 메모리가 작아서 데이터의 양만큼 많은 뷰를 생성하는 것은 메모리를 많이 낭비할 수 밖에 없기 때문이다.
뷰를 재사용하므로써 메모리를 절약하고 성능 또한 향상할 수 있다.
## 재사용의 대표적인 예
- UITableViewCell
- UICollectionViewCell
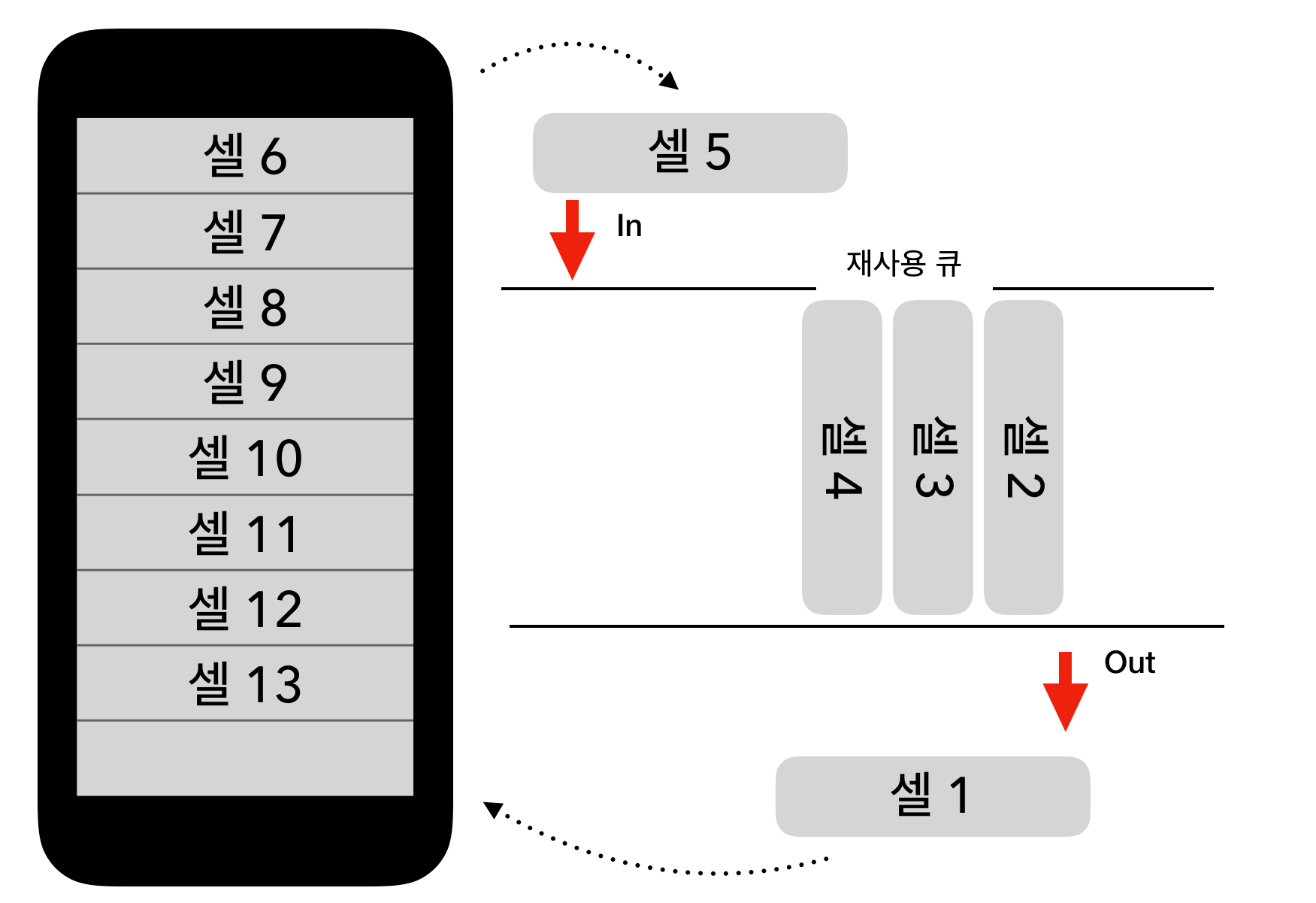
## 재사용 원리
- 테이블뷰 및 컬렉션 뷰에서 셀을 표시하기 위해 데이터 소스에 뷰(셀) 인스턴스를 요청한다.
- dequeueReusableCell(withIdentifier:for:) 메소드를 참고
- 데이터 소스는 요청마다 새로운 셀을 만드는 대신 재사용 큐(Reuse Queue)에 재사용을 위해 대기하고있는 셀이 있는지 확인 후 있으면 그 셀에 새로운 데이터를 설정하고 없으면 새로운 셀을 생성한다.
- 이때 재사용 큐에 대기하고 있는 셀을 다시 재사용하는 것이기 때문에, 이전의 데이터를 초기화해주는 작업이 필요할 것이다. 예를 들자면 셀의 배경색을 입혀두었는데, 재사용하기 위해서 가져온 셀의 배경색을 초기화해주어야 하는 상황인 경우를 말한다.
(따로 초기화 해주지 않으면.. 언젠가 모든 셀의 배경색이 물들어버릴 것이다...)
이때, cell을 가져와서 초기화해주기 보다는 cell 내부에 prepareForReuse() 메소드를 오버라이드하여 초기화 해주면 된다. 이 메소드는 dequeueReusableCell(withIdentifier:for:)로 cell 객체를 가져오기 직전에 호출된다.
- 이때 재사용 큐에 대기하고 있는 셀을 다시 재사용하는 것이기 때문에, 이전의 데이터를 초기화해주는 작업이 필요할 것이다. 예를 들자면 셀의 배경색을 입혀두었는데, 재사용하기 위해서 가져온 셀의 배경색을 초기화해주어야 하는 상황인 경우를 말한다.
- 테이블뷰 및 컬렉션뷰는 데이터 소스가 셀을 반환하면 화면에 표시한다
- 사용자가 스크롤을 하게 되면 일부 셀들이 화면 밖으로 사라지면서 다시 재사용 큐에 들어간다.
- 위 1번부터 4번까지의 과정이 계속 반복된다.

Reference
https://www.boostcourse.org/mo326/lecture/16891?isDesc=false
iOS 앱 프로그래밍
부스트코스 무료 강의
www.boostcourse.org
https://developer.apple.com/documentation/uikit/uitableview/1614878-dequeuereusablecell
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/documentation/uikit/uitableviewcell/1623223-prepareforreuse
Apple Developer Documentation
developer.apple.com
반응형
'Swift > iOS' 카테고리의 다른 글
| [UiKit/iOS] 셀이 didSelect 되었을 때 화면 전환하기 (0) | 2022.02.06 |
|---|---|
| [UiKit/iOS] 네비게이션 바 감추는 방법 (0) | 2022.02.06 |
| [iOS/UIKit] Frame vs Bounds (0) | 2021.12.02 |
| [iOS] Delegation 패턴에 대해서 알아보자. (0) | 2021.12.02 |
| [iOS/UIKit] init(frame:)와 init(coder:) (0) | 2021.12.01 |
Comments




