| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- init
- Swift
- Method
- Unicode
- String
- IOS
- 코딩테스트
- enum
- Foundation
- url
- Terminal
- extension
- 이니셜라이저
- tuist
- delegate
- Protocol
- Git
- struct
- 스위프트
- type
- interpace
- 디자인패턴
- optional
- instance
- Xcode
- Class
- property
- UIKit
- initalizer
- initializer
Archives
- Today
- Total
아리의 iOS 탐구생활
[Figma/Tip] 디자인 가이드 확인할 때 유용한 꿀팁 모음 본문
반응형
피그마 이용하면서 활용하면 유용한 단축키, 꿀팁들을 알아봅시다.
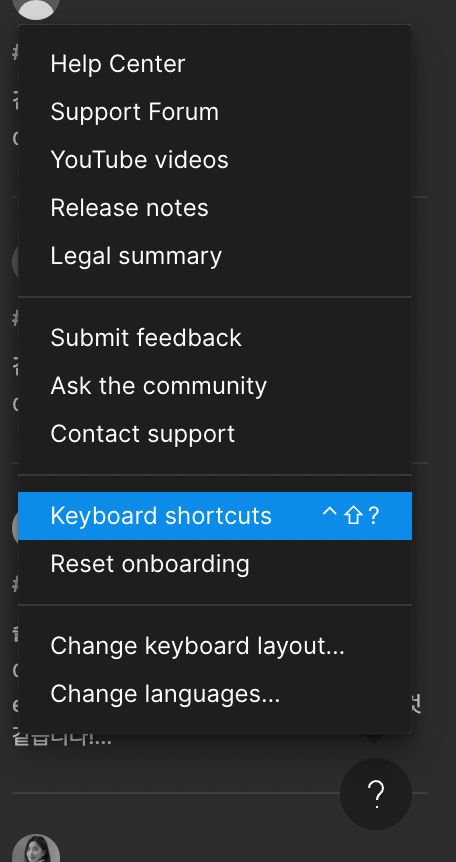
# 피그마 단축키 도우미
우측 하단 ? 버튼 > Keyboard shortcuts를 클릭.

섹션별로 탭이 나누어져 있는데, 단축키를 누르면 아래 그림처럼 파란색으로 채워진다.

모두 누르면 탭 자체가 하늘색으로 바뀐다.
(개발자는 단축키를 애용해야 제맛이지 😝)
개인적으로 디자인 가이드 볼 때, Tools, Zoom 쪽 단축키들이 가장 유용했다.
- ex) 코멘트 달 때 c 누르면 코멘트 커서로 바뀐다. (Tools)
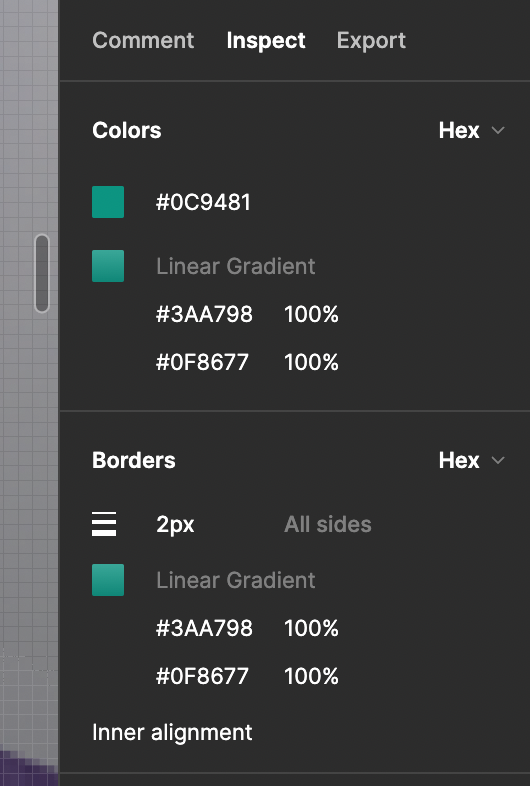
# 컬러 코드 확인하기
위 내용과 이어지는 내용인데, i 버튼을 누르면 자동으로 pick color 툴로 커서가 변하면서 아래처럼 컬러코드를 확인할 수 있다.

또다른 방법은 이미지 요소를 선택한 후 우측 inspect 를 확인해서 아래처럼 확인할 수 있다.

# 이미지 리소스 간편 다운로드
아래 사진과 같이 + 버튼을 통해 여러 스케일의 이미지를 추가할 수 있고,
선택한 이미지를 한꺼번에 Export할 수 있다.

또한 Xcode에 Assets을 추가할 때도 2x, 3x 같이 선택해서 드래그해서 넣어주면 자동으로 하나로 합쳐서 2x, 3x 별로 추가된다.
제 글에 틀린 내용이 있거나 혹은 도움이 되셨다면, 공감💛 ㆍ 구독✅ ㆍ 공유🔗 ㆍ 댓글✍🏻 부탁드립니다. 🙏🏻
반응형
'Swift > iOS' 카테고리의 다른 글
| [iOS] 웹뷰를 사용할 때 자바스크립트로 양방향 통신하기 (1) | 2023.09.24 |
|---|---|
| [iOS/Tuist] scafflod를 사용하여 모듈 생성 자동화하기 (0) | 2023.07.09 |
| [iOS] Github에서 API KEY를 숨기기 위한 여러가지 방법들 (4) | 2023.01.31 |
| [Xcode] Tuist를 활용하여 프로젝트를 관리해보기 (2) | 2022.12.02 |
| [RxSwift/Alamofire] Alamofire를 Mocking해서 네트워크와 무관한 테스트 하기 (3) | 2022.08.14 |
Comments





