| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- init
- initalizer
- 디자인패턴
- Protocol
- instance
- Foundation
- delegate
- String
- struct
- type
- 코딩테스트
- Unicode
- UIKit
- url
- Xcode
- 이니셜라이저
- tuist
- initializer
- IOS
- Method
- property
- Swift
- extension
- Terminal
- enum
- interpace
- Class
- optional
- 스위프트
- Git
Archives
- Today
- Total
아리의 iOS 탐구생활
[iOS/UIKit] UIStepper Tutorial 본문
반응형
Apple Developer Documentation
developer.apple.com
값을 늘리거나 줄이는 컨트롤.
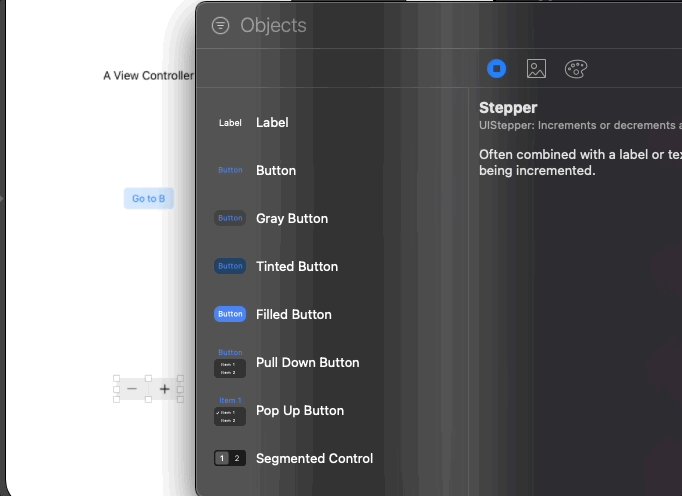
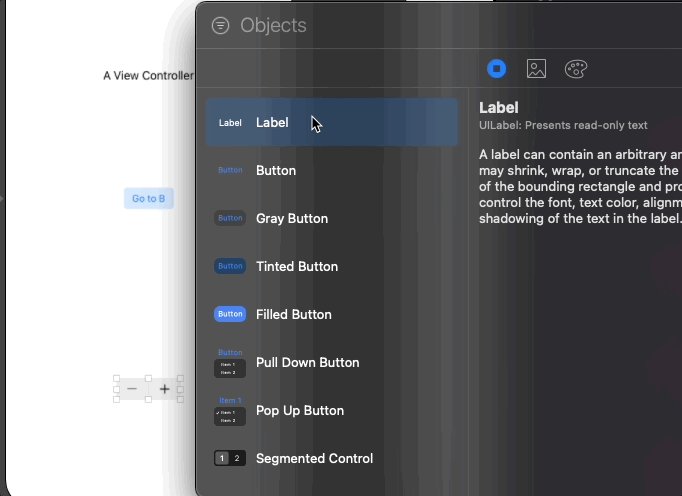
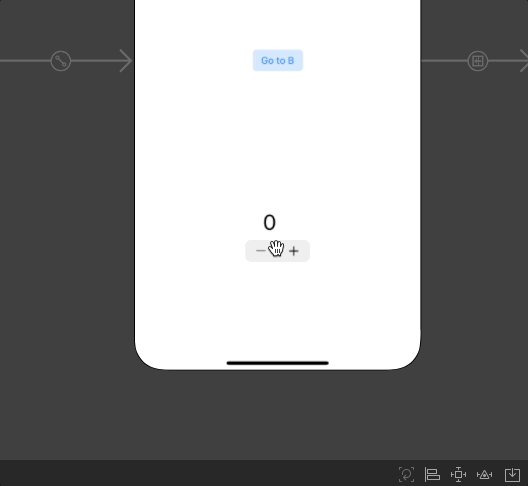
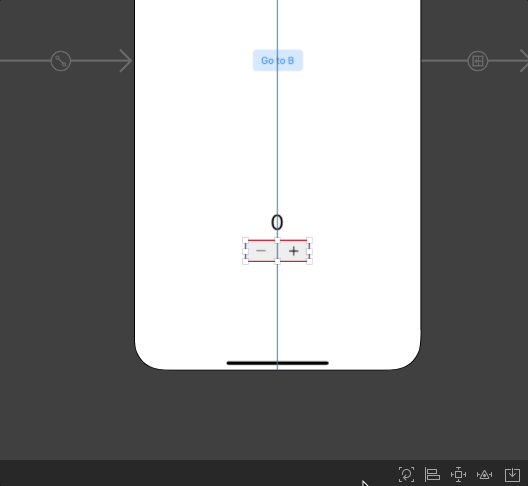
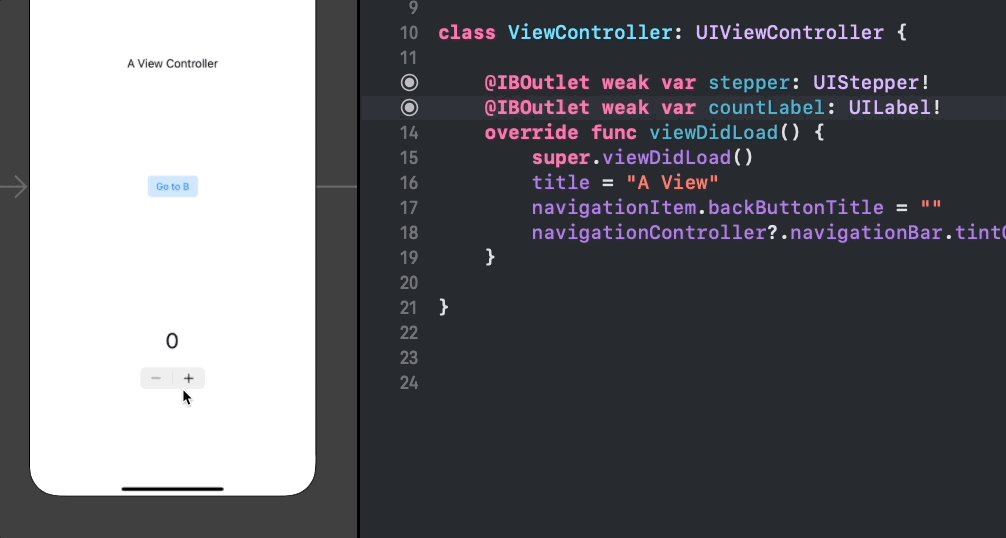
# 화면에 Label과 Stepper 추가하기
- 라이브러리 창을 켜서 Label과 Stepper를 추가해준다.


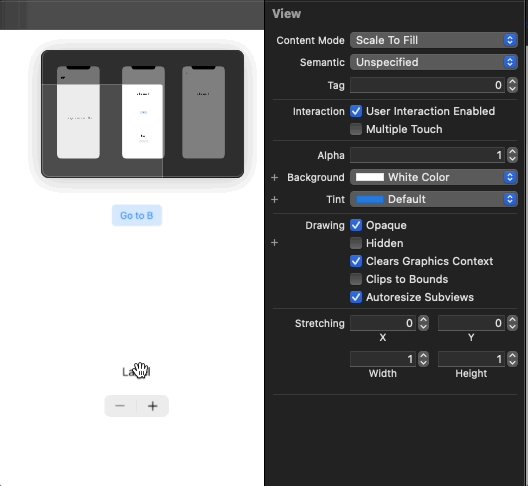
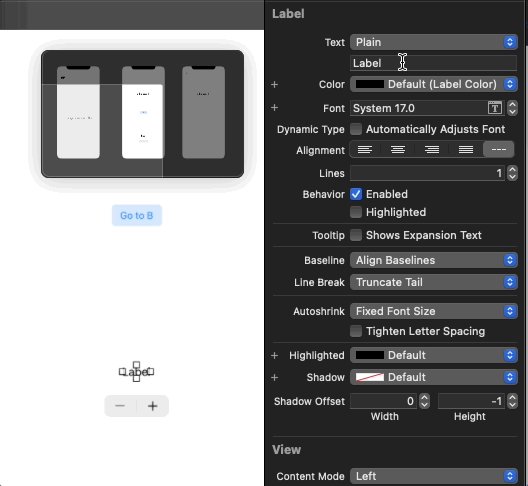
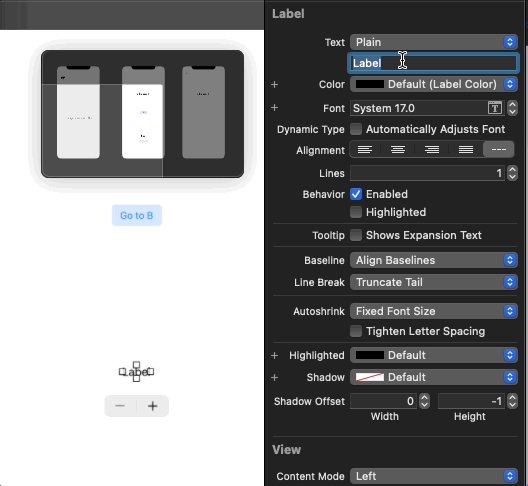
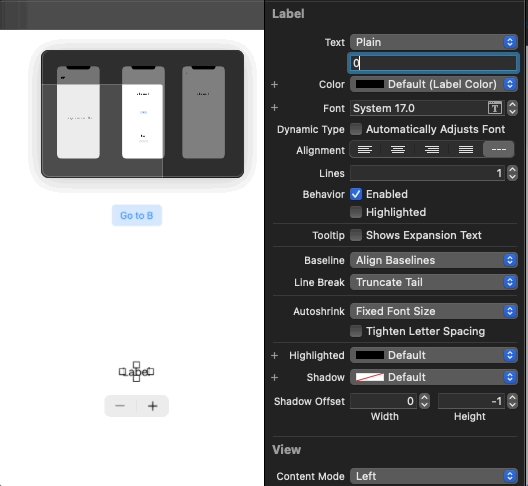
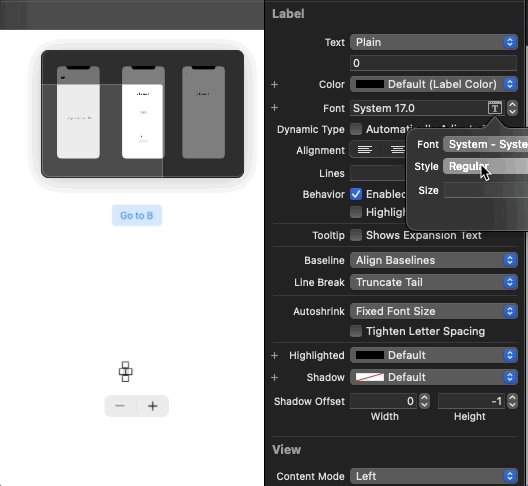
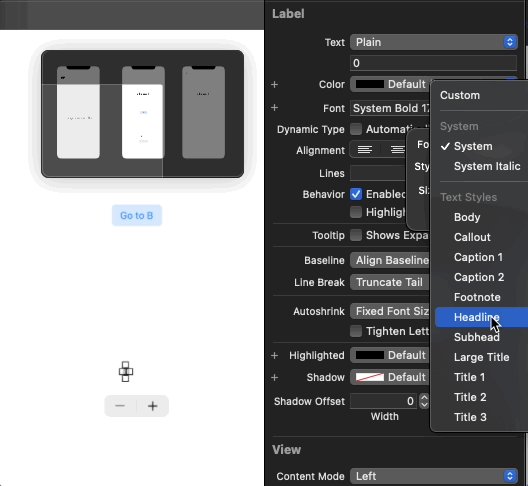
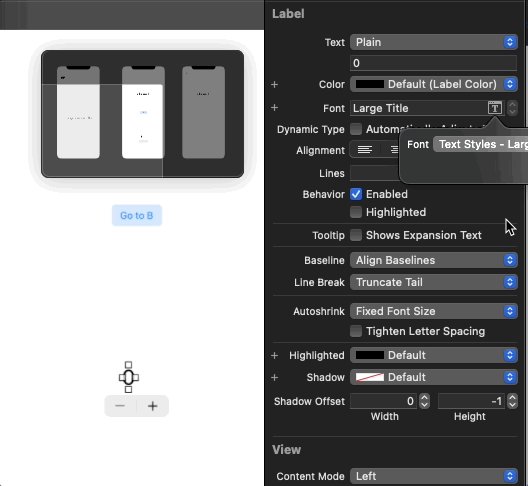
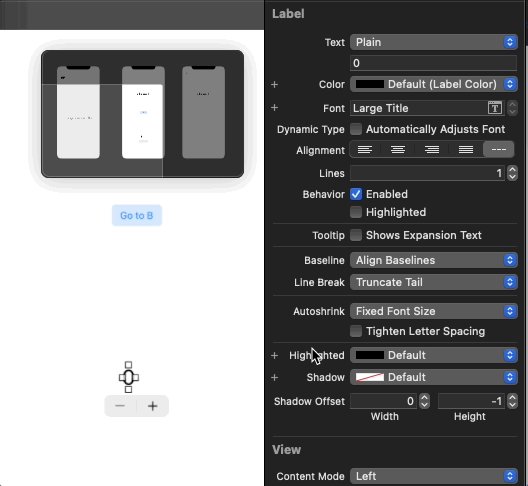
- Label의 텍스트와 폰트 크기를 취향껏 조절해준다.



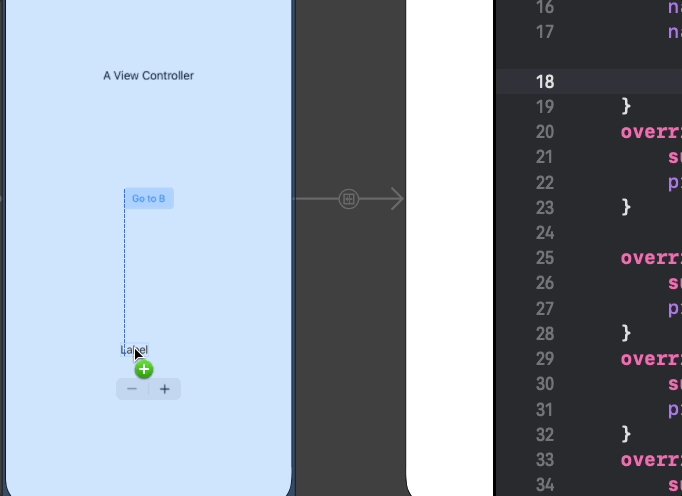
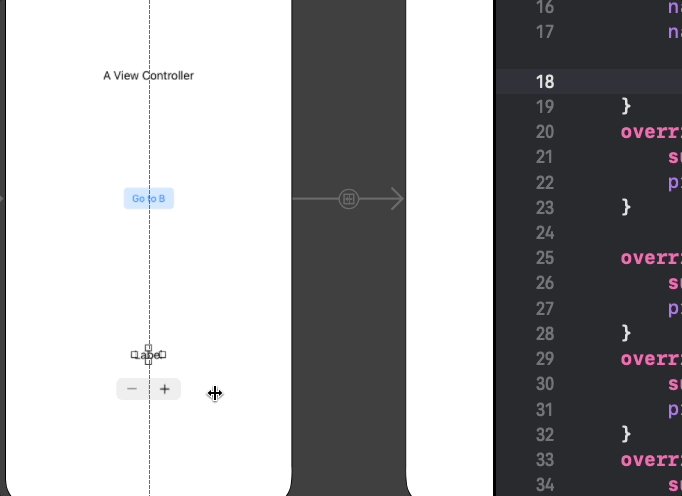
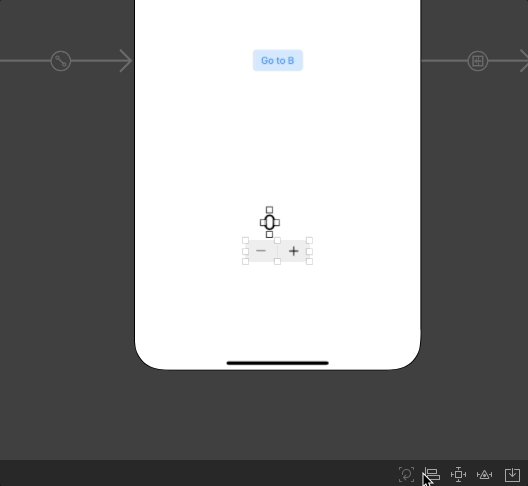
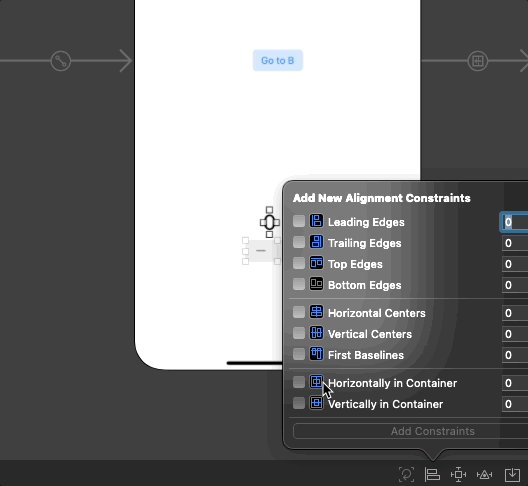
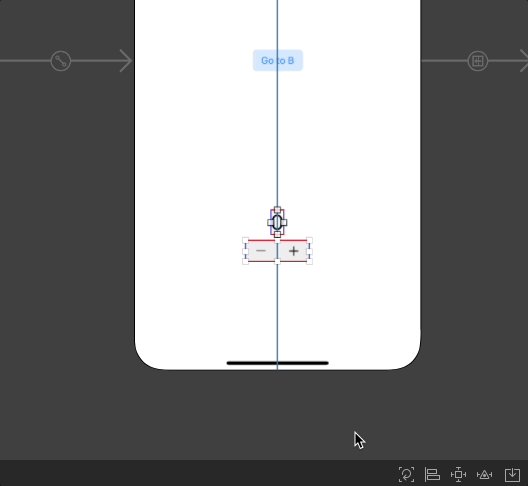
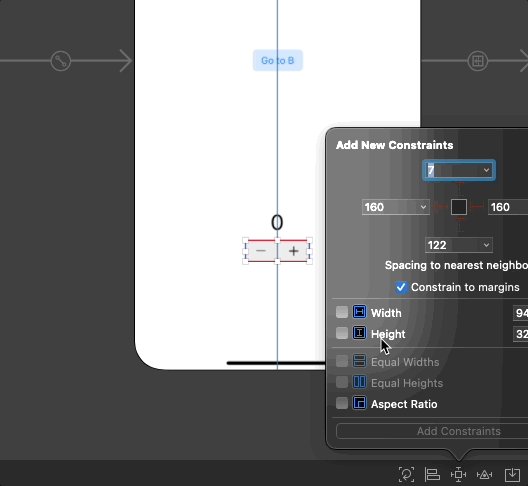
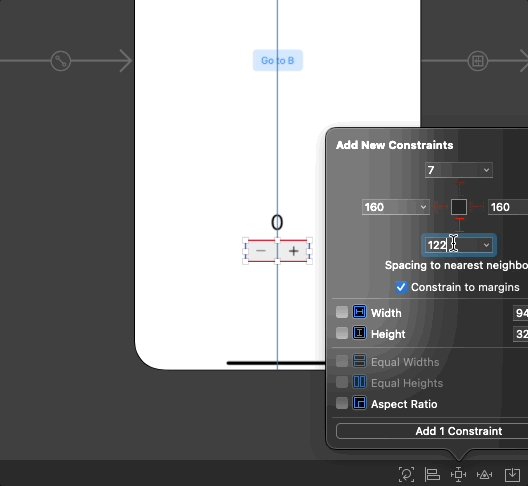
- 아래 예제처럼 Auto Layout을 설정해준다.
- Auto Layout을 설정하지 않는다면 화면크기가 달라질때마다 위치가 바뀔 수 있다.


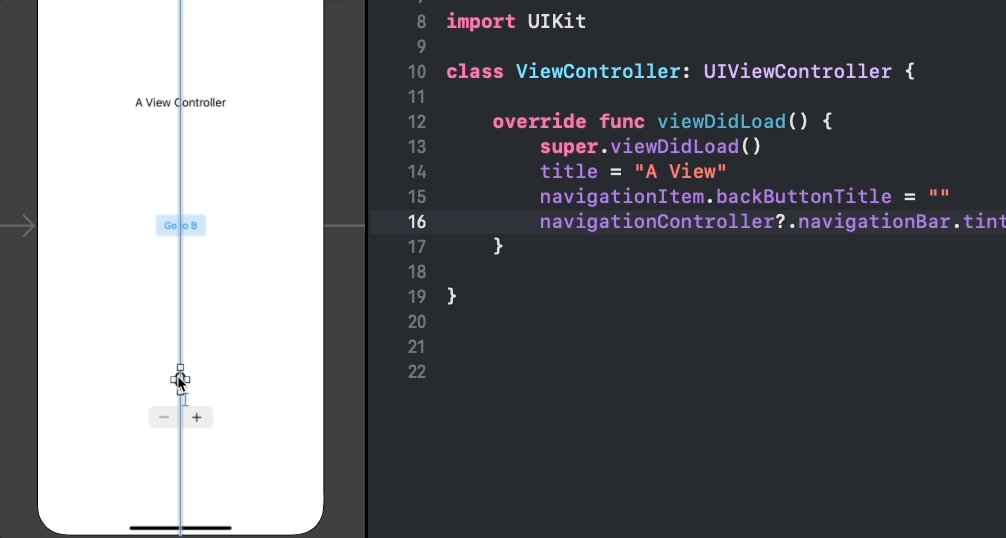
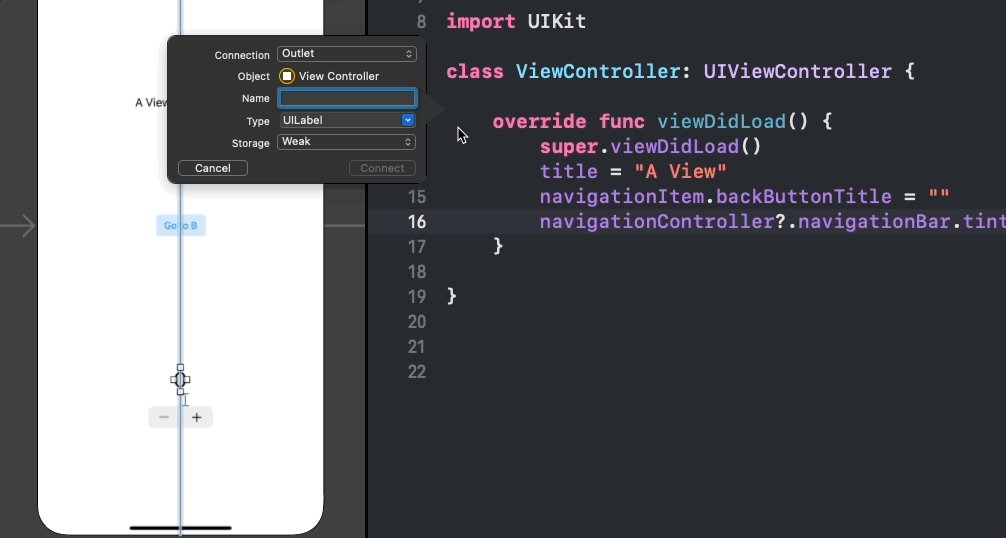
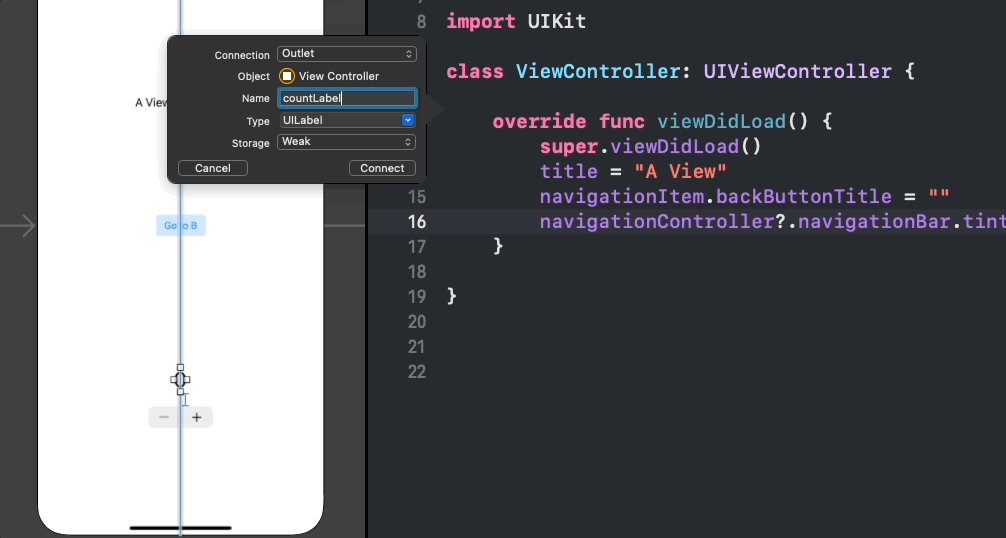
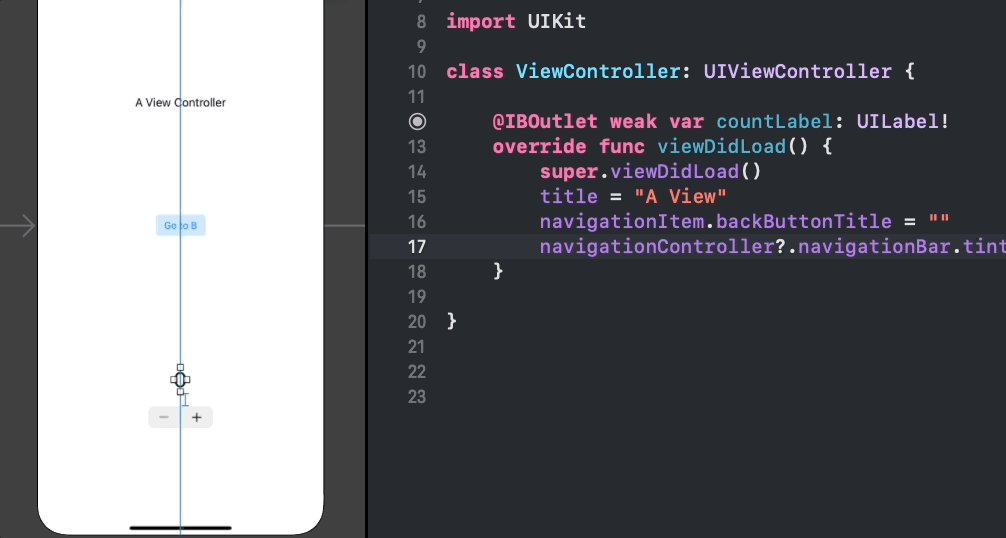
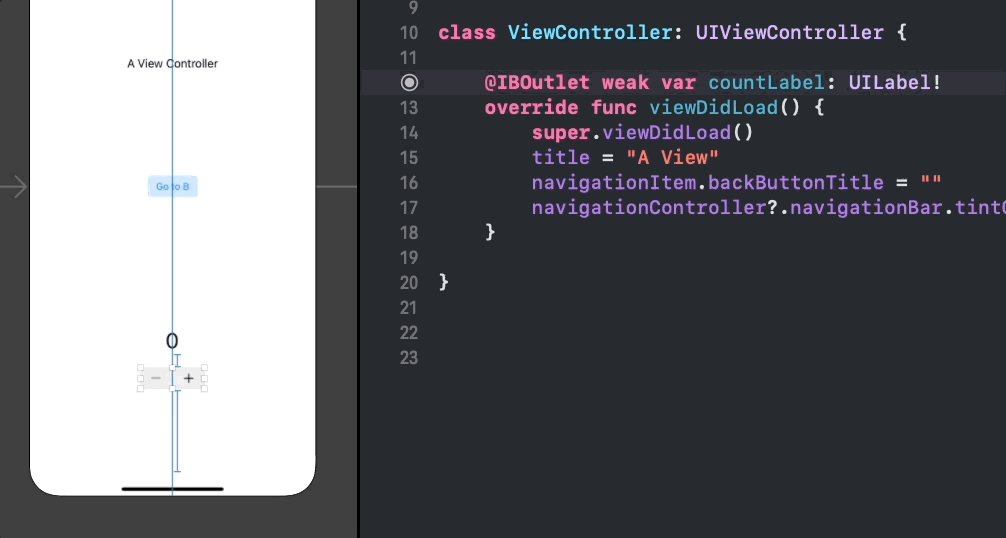
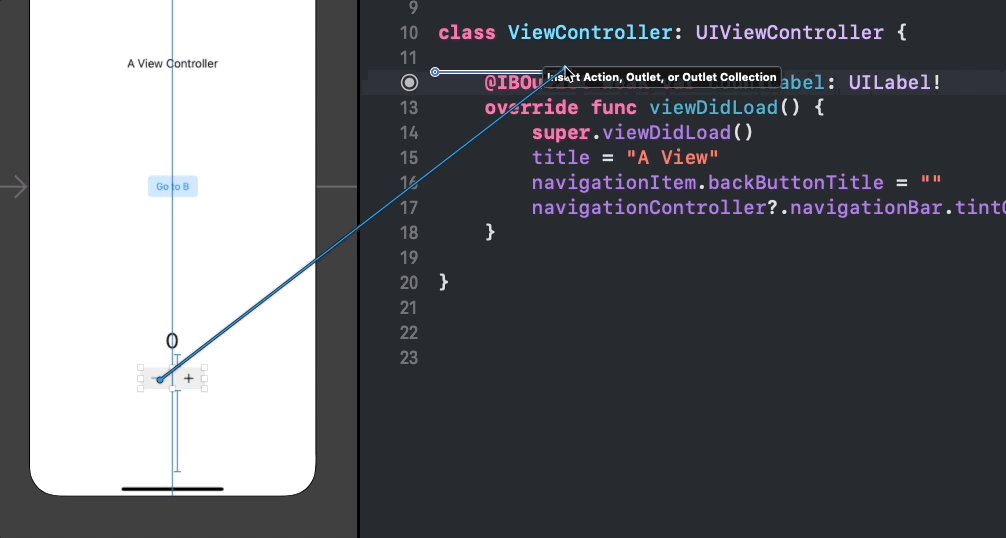
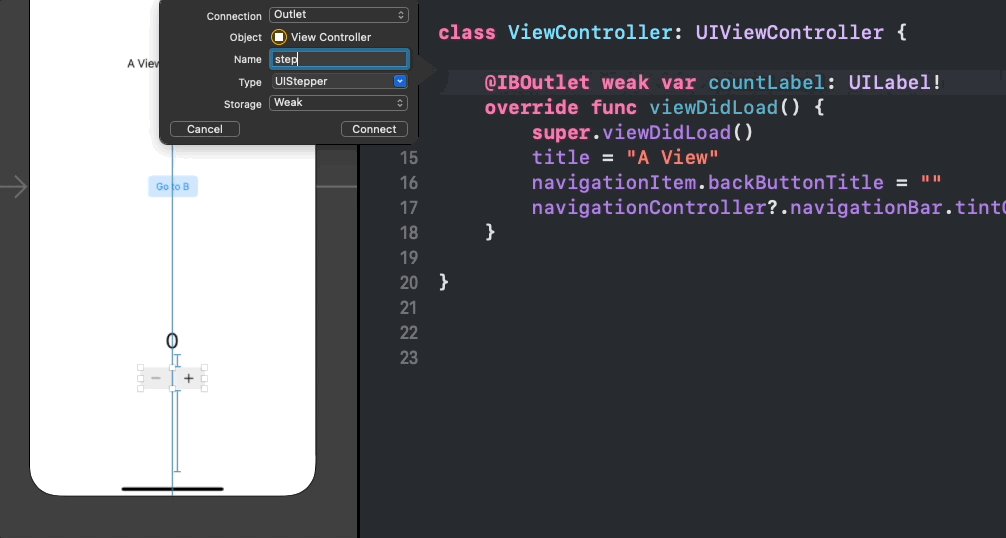
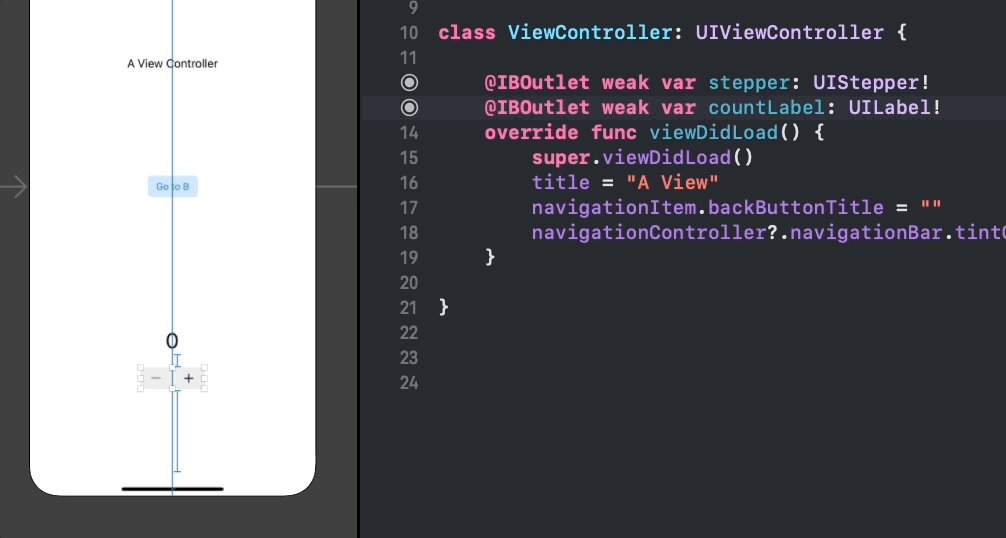
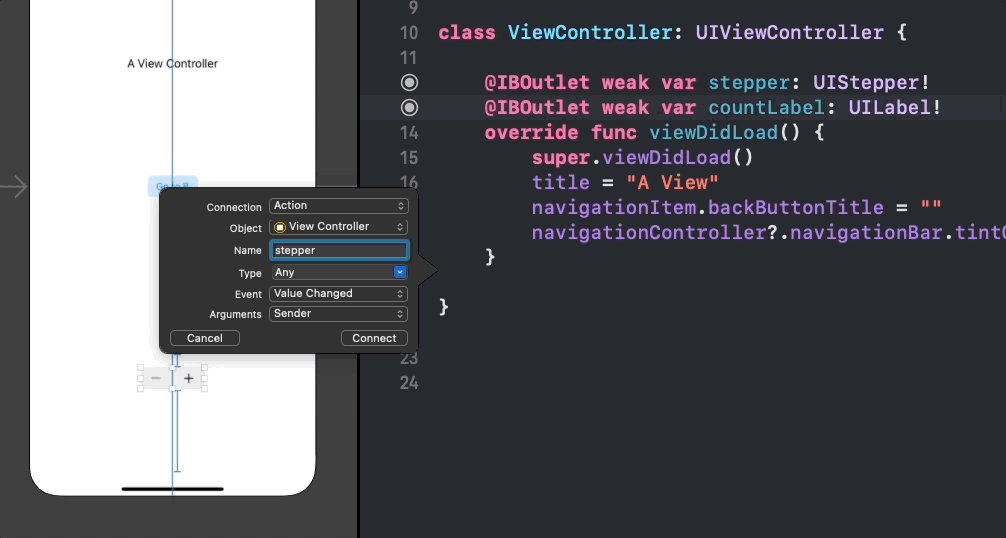
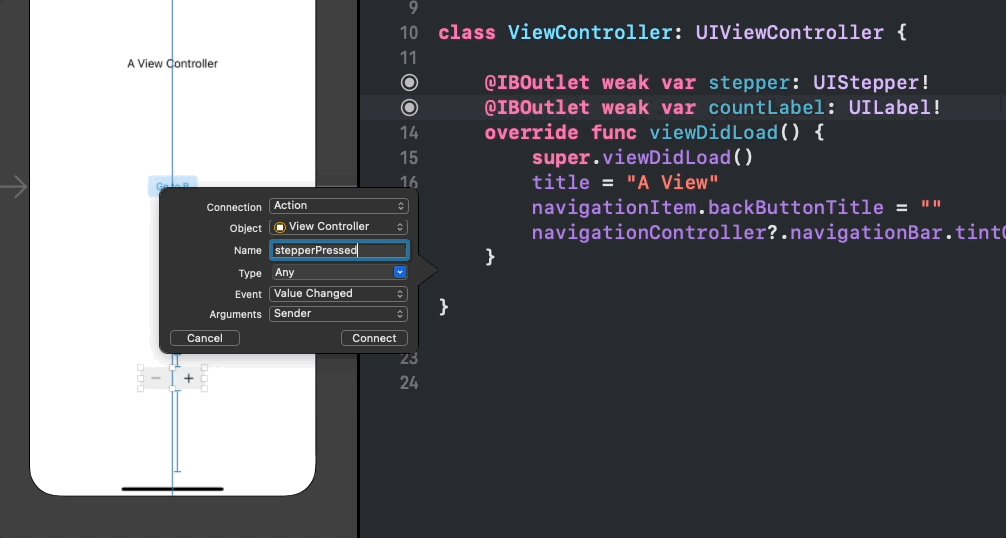
# @IBOutlet과 @IBAction을 설정하고 코드와 연결
- Label과 Stepper를 코드에 연결하여 @IBOutlet 추가


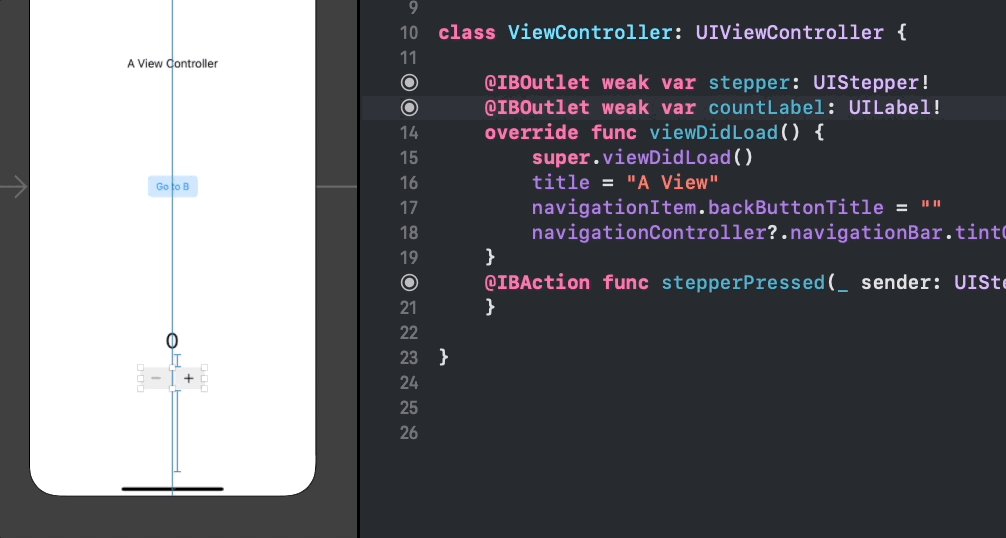
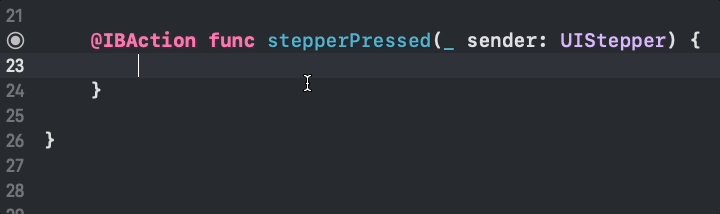
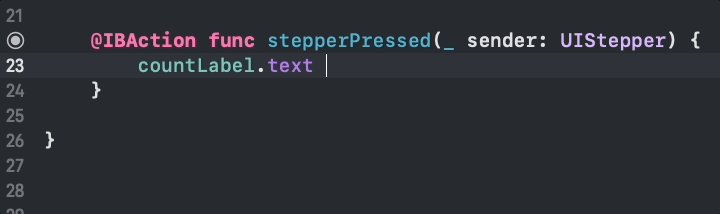
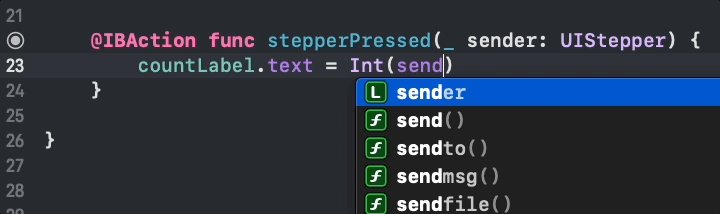
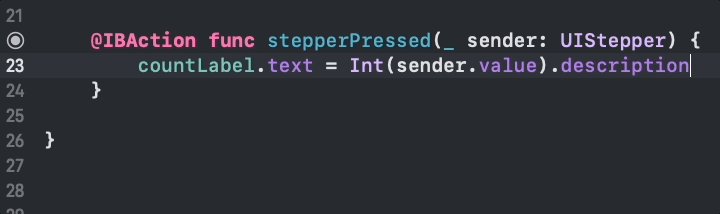
- 마찬가지로 @IBAction 메서드도 추가해주자.

- Stepper를 동작할 때마다 Label의 텍스트가 변하도록 설정해준다.

# 완성

# 주요 프로퍼티 살펴보기
- var isContinuous: Bool true인 경우 상호작용 중에 값이 변경될때마다 이벤트가 전송된다. (기본값=true)
- var autorepeat: Bool true인 경우 계속 누르고 있으면 값이 변경된다. (기본값=true)
- var wraps: Bool true인 경우 최대값을 넘어서면 최소값으로 돌아간다. (기본값=false)
- var value: Double 기본값은 0이다. UIControlEventValueChanged를 보낸다.
- var minimumValue: Double 기본값은 0이다. maximumValue보다 작아야 한다.
- var maximumValue: Double 기본값은 100이다. minimumValue보다 커야한다.
- var stepValue: Double 클릭시 값이 변하는 단위다. 기본값보다 1 커야한다.
반응형
'Swift > iOS' 카테고리의 다른 글
| [iOS/Swift] TDD와 Unit Test (0) | 2021.11.23 |
|---|---|
| [iOS/UIKit] prepare method 알아보기 (0) | 2021.10.28 |
| [iOS/UIKit] ViewController의 Life cycle (0) | 2021.10.22 |
| [iOS/UIKit] Navigation Controller 맛보기 (0) | 2021.10.22 |
| [iOS/UIKit] ViewController와 종류 (0) | 2021.10.22 |
Comments




