| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- url
- UIKit
- tuist
- Method
- Git
- 스위프트
- init
- String
- enum
- 디자인패턴
- delegate
- struct
- IOS
- Foundation
- Xcode
- 이니셜라이저
- initalizer
- initializer
- Unicode
- property
- Protocol
- Swift
- 코딩테스트
- instance
- Class
- optional
- interpace
- Terminal
- extension
- type
Archives
- Today
- Total
아리의 iOS 탐구생활
[iOS/UIKit] Navigation Controller 맛보기 본문
반응형
Apple Developer Documentation
developer.apple.com
계층적 내용을 탐색하기 위한 스택 기반 체계를 정의하는 컨테이너 뷰 컨트롤러.
여기서 스택기반이라고 하는 것은 한마디로 Stack을 쌓아가는 구조다. 간단한 예를 들어보면 크롬을 사용할 때 뒤로가기나 앞으로 가기를 눌러 전 화면에 접근을 할 수 있는데 이것 또한 스택구조로 이루어져 있다.
Stack : LIFO(Last In First Out)로 역순 탐색을 위한 구조
Stack에서 Push : 데이터 쌓기
Stack에서 Pop : 데이터 빼기 (뒤로가기)
# NavigationController
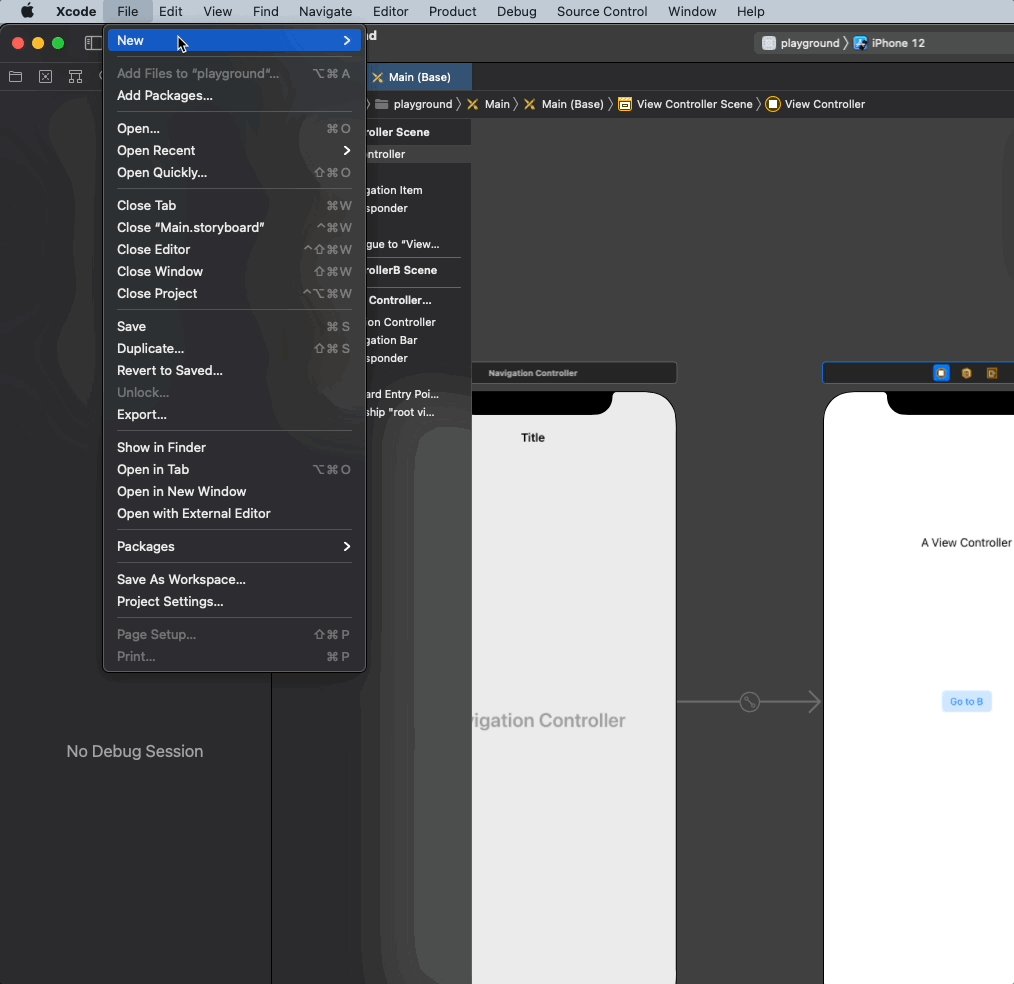
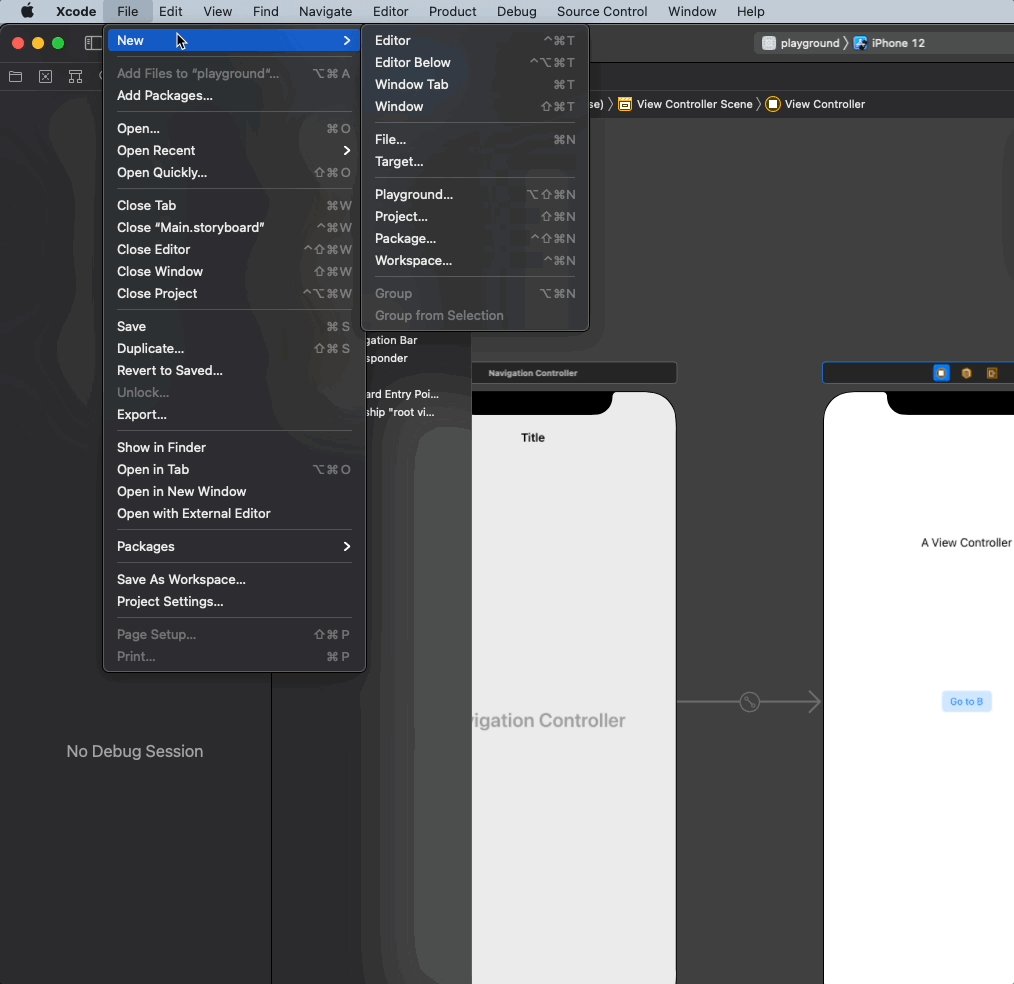
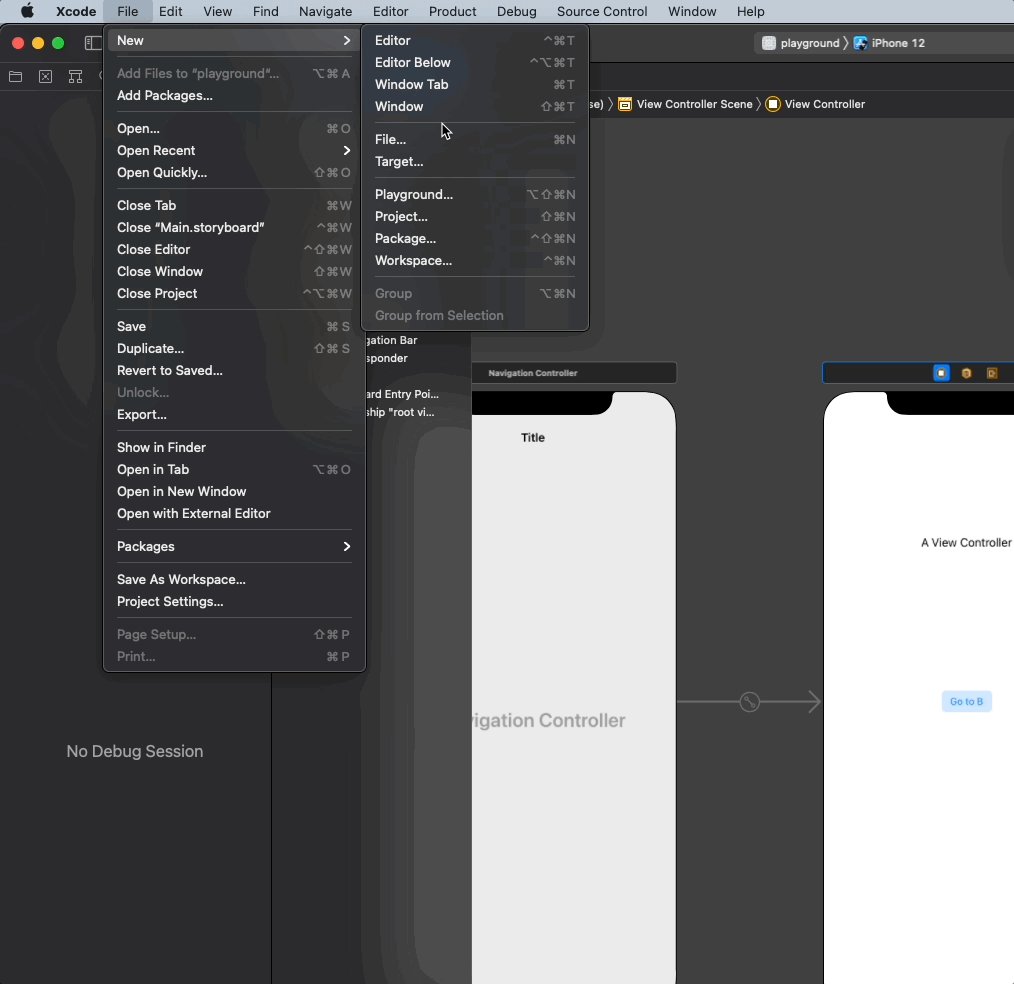
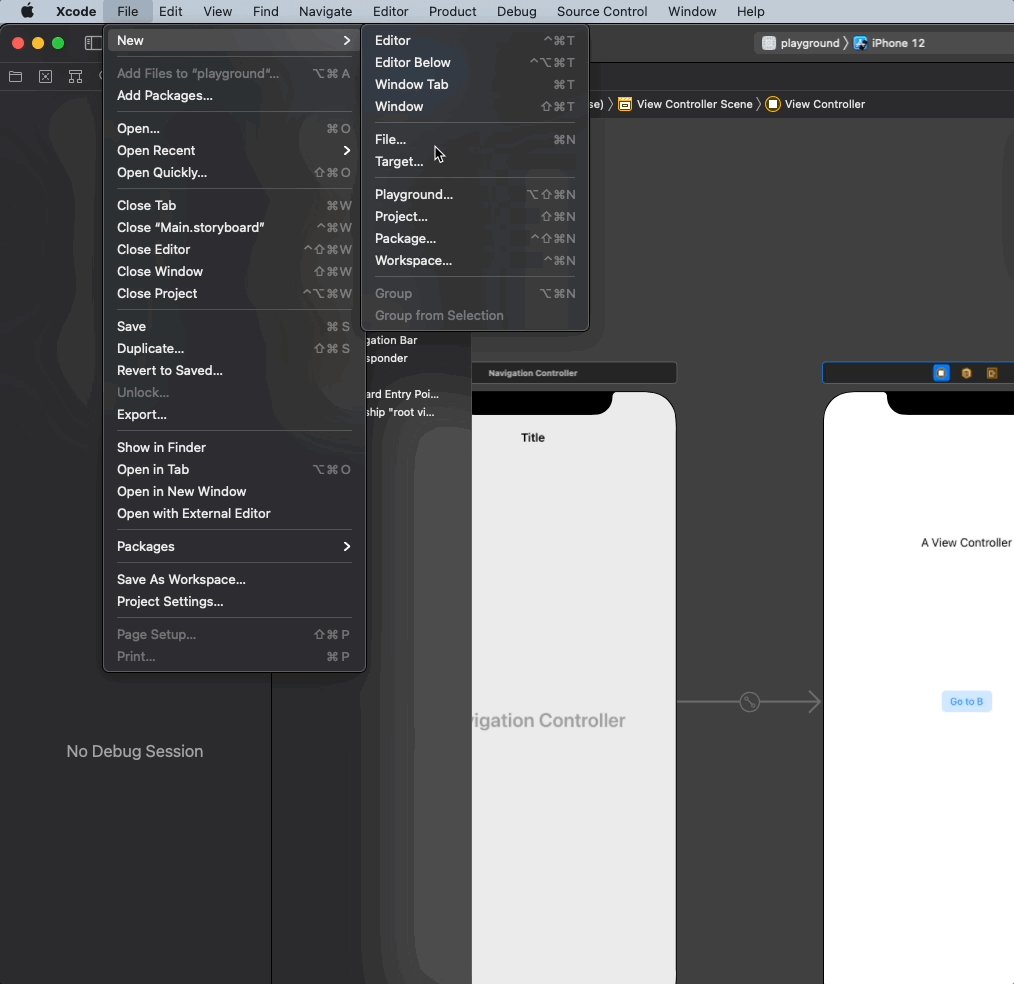
- 먼저 rootViewController로 설정해줄 컨트롤러를 누르고 Editor > Embed in > Navigation Controller 를 선택면 아래와 같이 Navigation Controller가 생성된다.

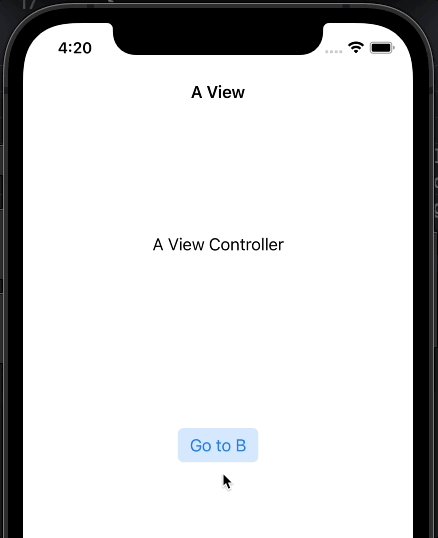
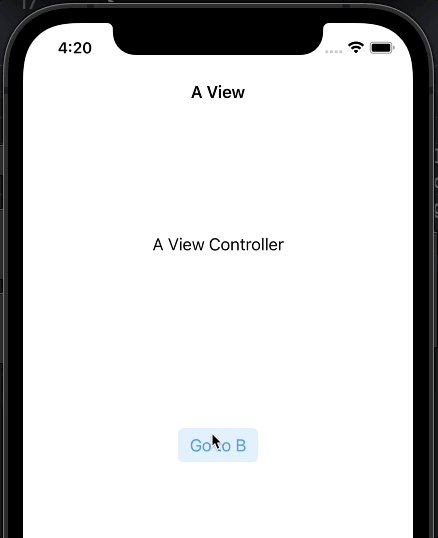
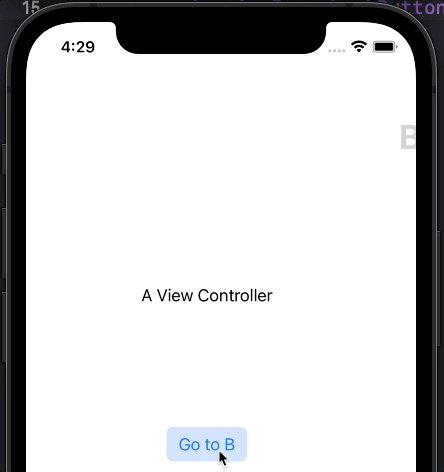
- Navigation Controller를 만들지 않고 두 화면을 연결해주었을 때,

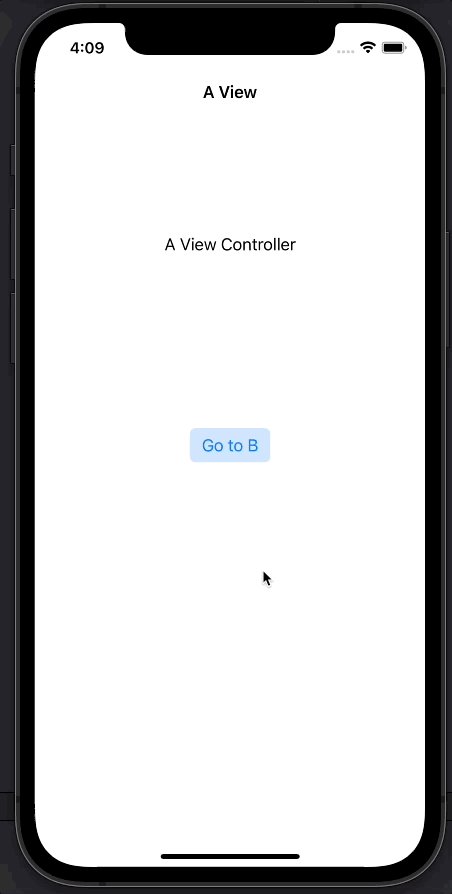
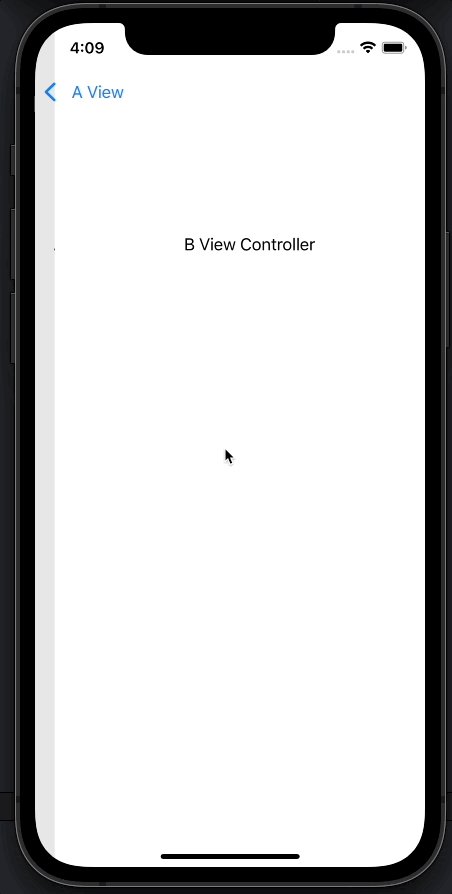
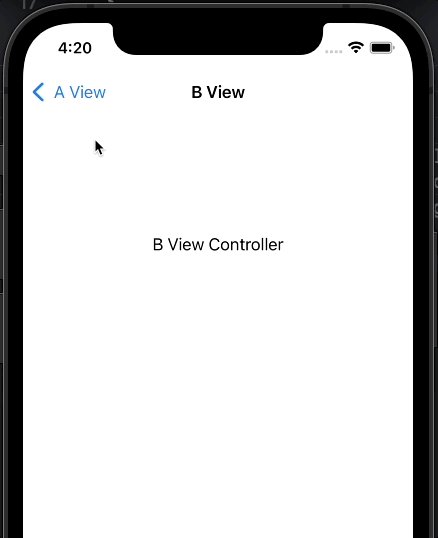
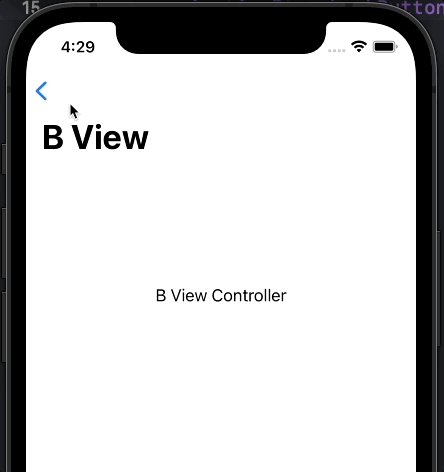
- Navigation Controller를 만들고 난 후 두 화면을 연결해주었을 때에는 Back버튼이 자연스럽게 생기는 모습을 확인할 수 있다.

부가적으로 backButton이나 barTitle, barTintColor 등을 설정해보는 방법을 알아보자.
# barTitle
- 네비게이션 바를 클릭해서 설정해줄 수 있다.

- 혹은 ViewController 내부 viewDidLoad 메서드 내부에 title을 적어주면 아래와 같이 적용된다.

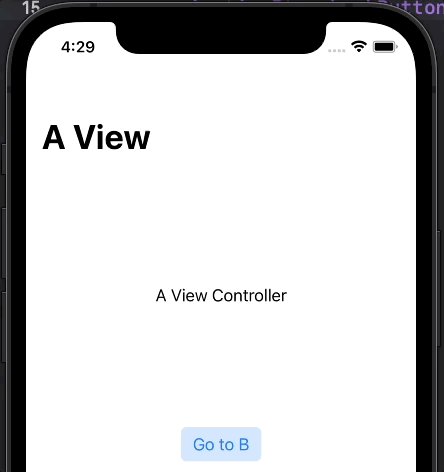
둘중 한가지 방법으로 설정해준다면 실행시 아래와 같이 Title이 생긴 것을 볼 수 있다.

- Navigation Controller에서 bar를 선택하면 다양한 옵션을 설정할 수 있다.

## ViewController의 Class 지정해주기
만들었던 다른 ViewController도 함께 Title을 변경해보자
- 먼저 새 ViewController 클래스를 생성해준다.


- 그리고 첫번째 뷰에 설정해줬던 것처럼 title을 설정해주고,

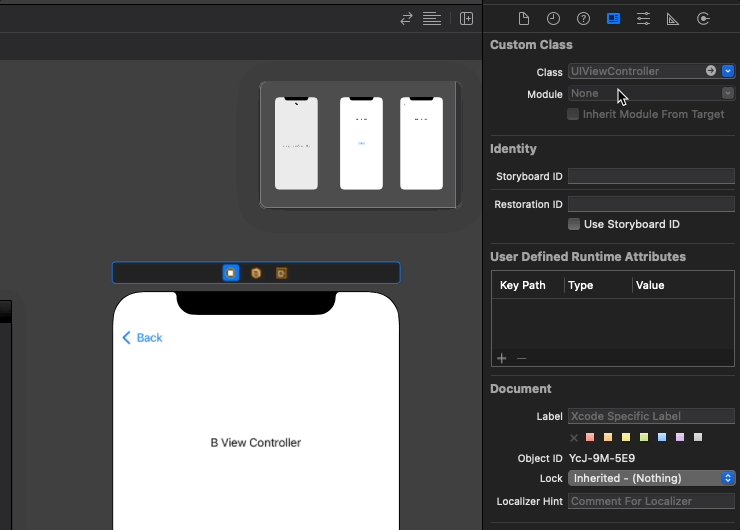
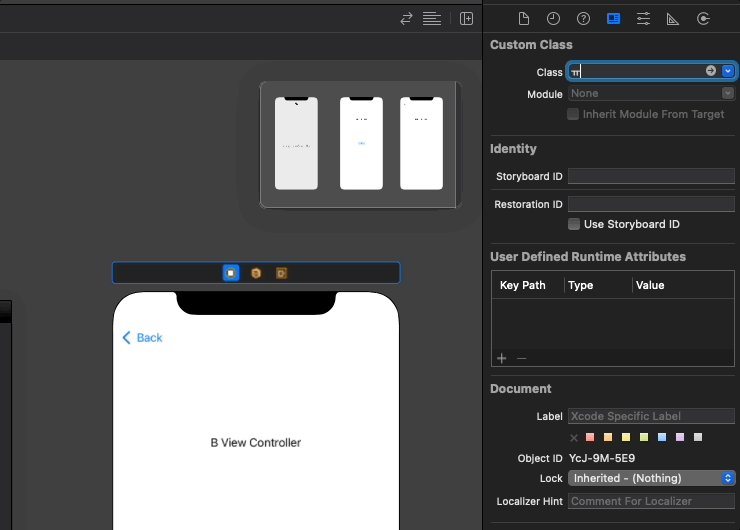
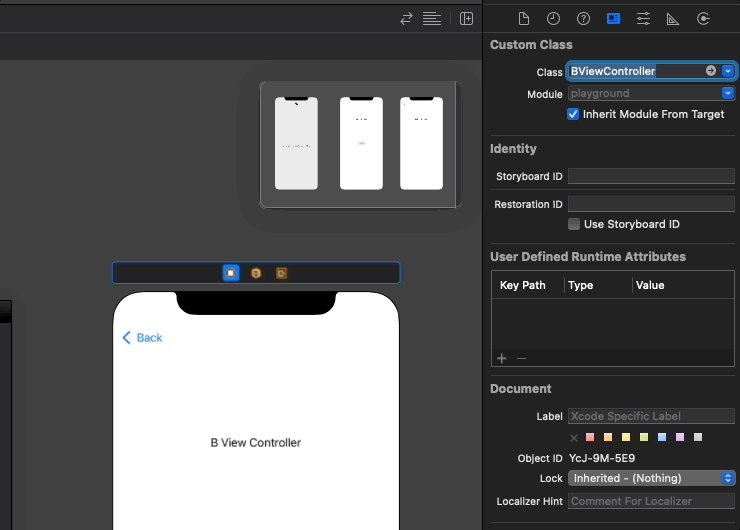
- ViewController를 선택하여 클래스를 지정해준다.

- 실행해보면 아래와 같이 두번째 뷰도 타이틀이 지정되어있는 것을 확인할 수 있다.

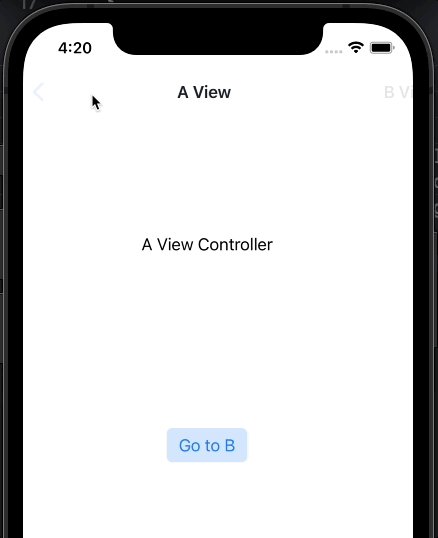
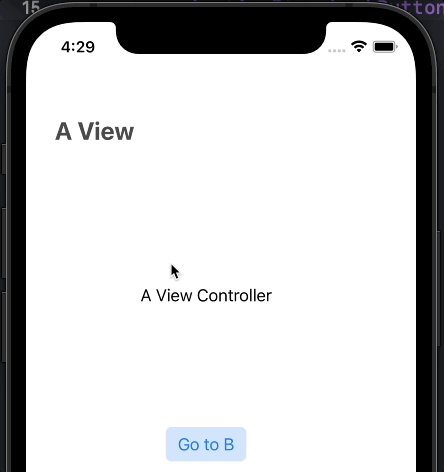
- Prefers Large Titles를 체크하면 타이틀 스타일이 바뀐다.


# backButton
버튼의 텍스트와 색상을 바꾸는 방법을 알아보자.
## backButton의 Text를 바꾸는 방법
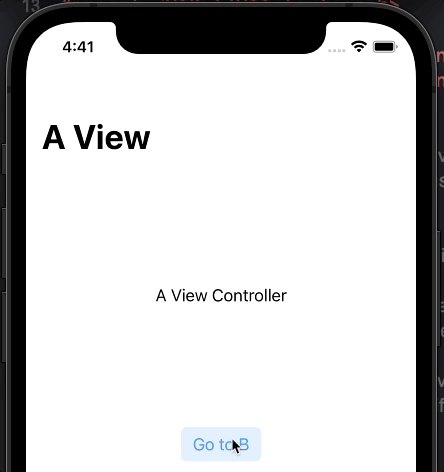
위에 사진들을 보면 ‘Back’으로 들어가있는데 이 텍스트는 default값이라고 보면 될 것 같다.
//ViewController 클래스 내부에 있는 viewDidLoad 메서드 내부에 작성
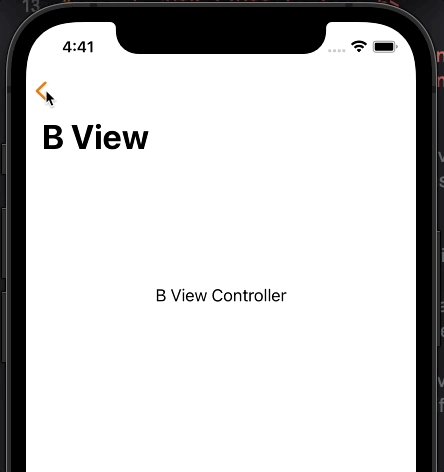
navigationItem.backButtonTitle = ""
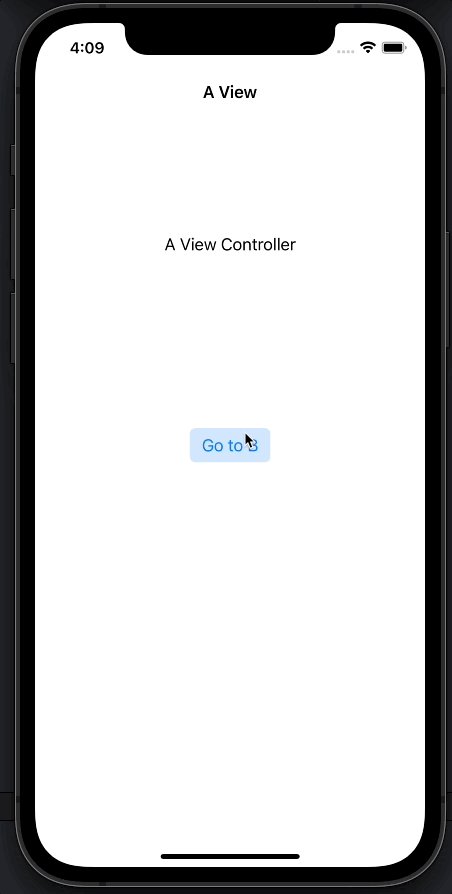
- 나는 글씨가 없고 화살표만 남았으면 해서 빈문자열을 넣어주었다. 그리고 실행해보면 아래와 같이 화살표만 남는다.

## backButton의 Color를 바꾸는 방법
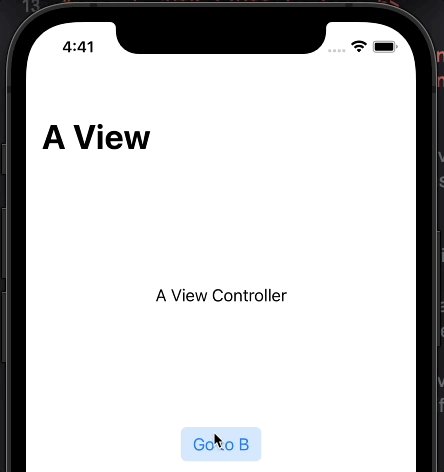
- Default값으로 파란색이 들어가있는 컬러를 오렌지로 바꿔주자.
//ViewController 클래스 내부에 있는 viewDidLoad 메서드 내부에 작성
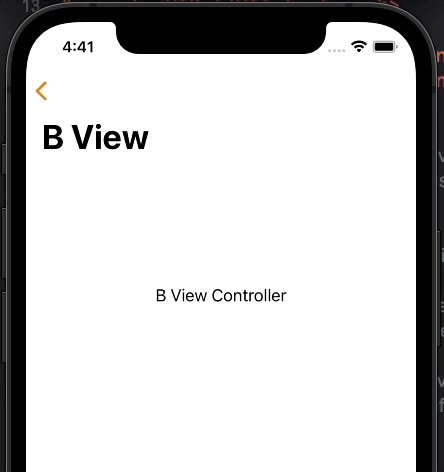
navigationController?.navigationBar.tintColor = .orange
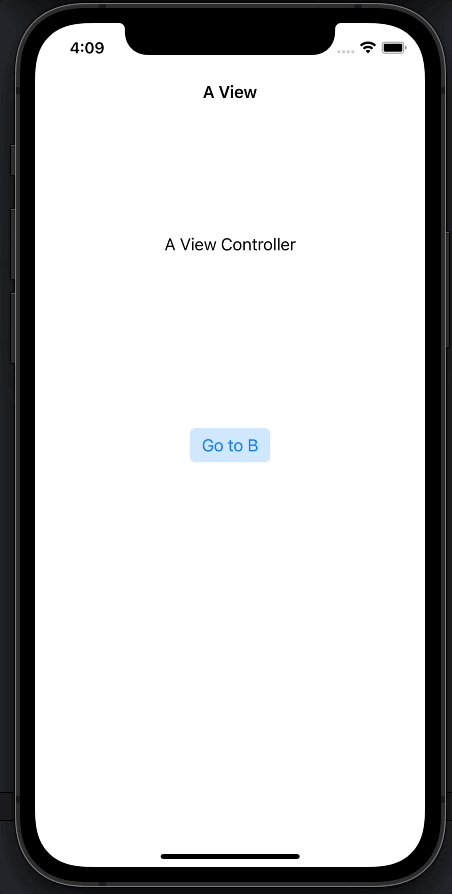
- 그리고 실행해주면 오렌지 색의 backButton을 만날 수 있다.

반응형
'Swift > iOS' 카테고리의 다른 글
| [iOS/UIKit] UIStepper Tutorial (0) | 2021.10.27 |
|---|---|
| [iOS/UIKit] ViewController의 Life cycle (0) | 2021.10.22 |
| [iOS/UIKit] ViewController와 종류 (0) | 2021.10.22 |
| [iOS/UIKit] Storyboad Segue에 대해서 알아보자 (0) | 2021.10.21 |
| [iOS/UIKit] Alert 알림창을 만들어보자 (0) | 2021.10.21 |
Comments




