| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Protocol
- initalizer
- 이니셜라이저
- initializer
- Method
- interpace
- UIKit
- init
- 코딩테스트
- property
- enum
- Git
- IOS
- struct
- type
- String
- optional
- delegate
- 디자인패턴
- instance
- url
- Swift
- Foundation
- Xcode
- Unicode
- Class
- tuist
- Terminal
- 스위프트
- extension
- Today
- Total
아리의 iOS 탐구생활
[iOS/UIKit] Storyboad Segue에 대해서 알아보자 본문
# 인터페이스 빌더에서 직접 연결하기
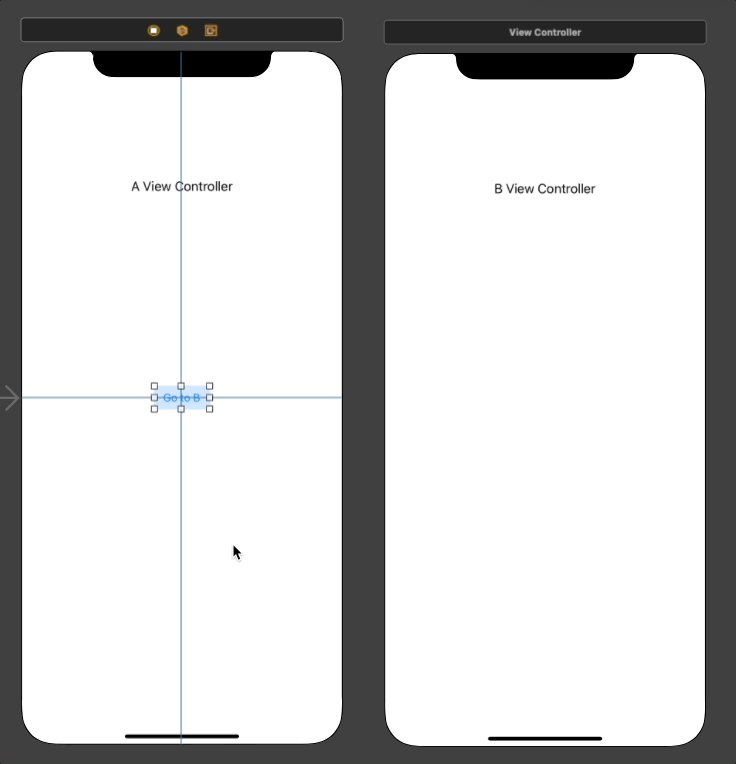
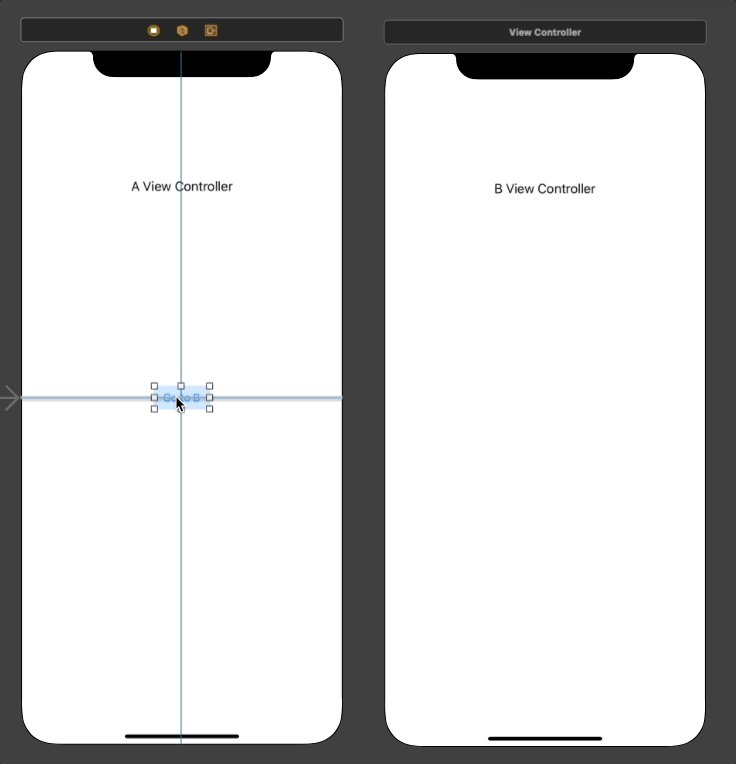
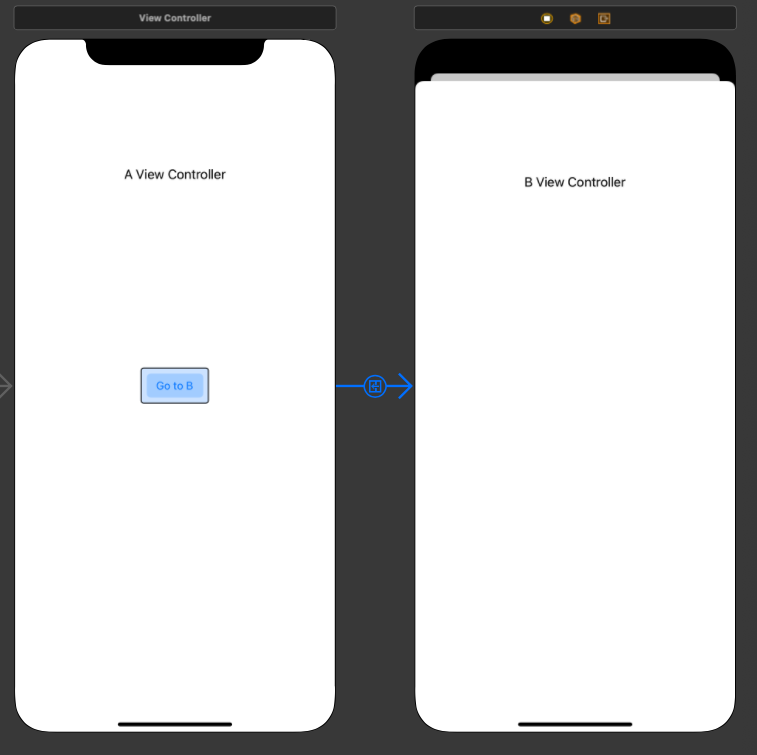
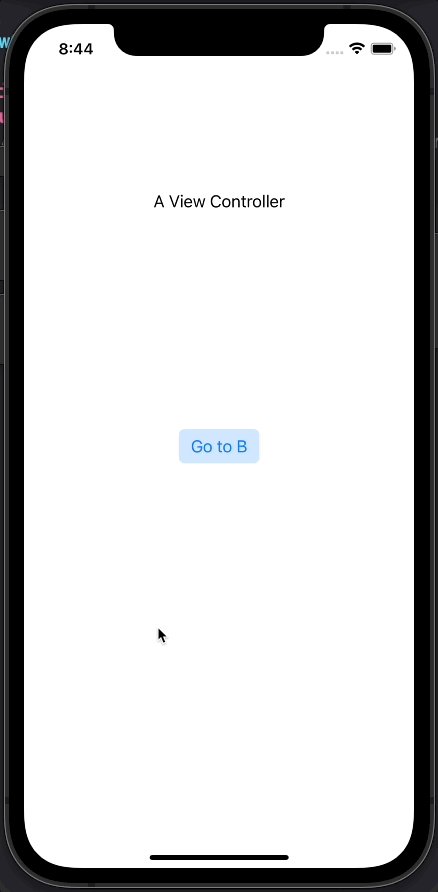
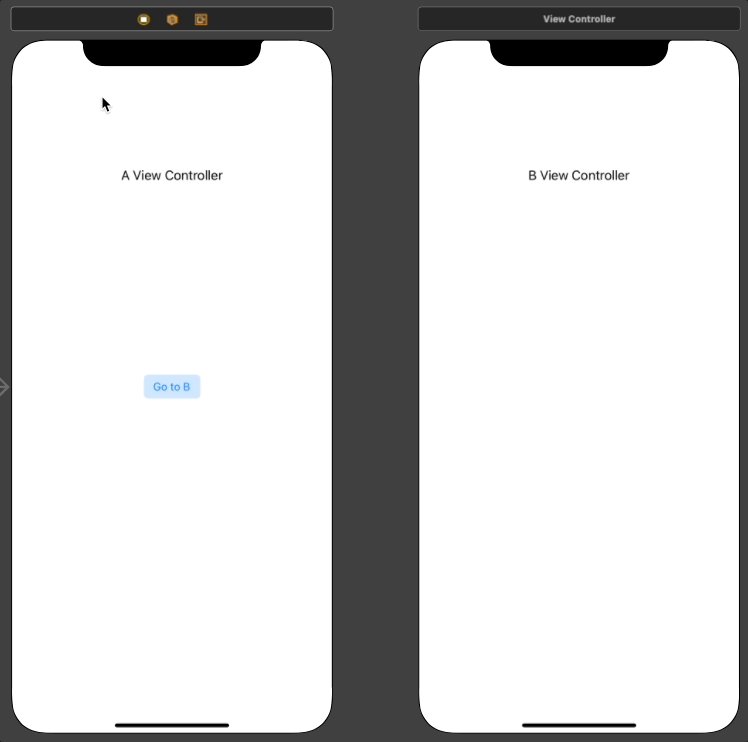
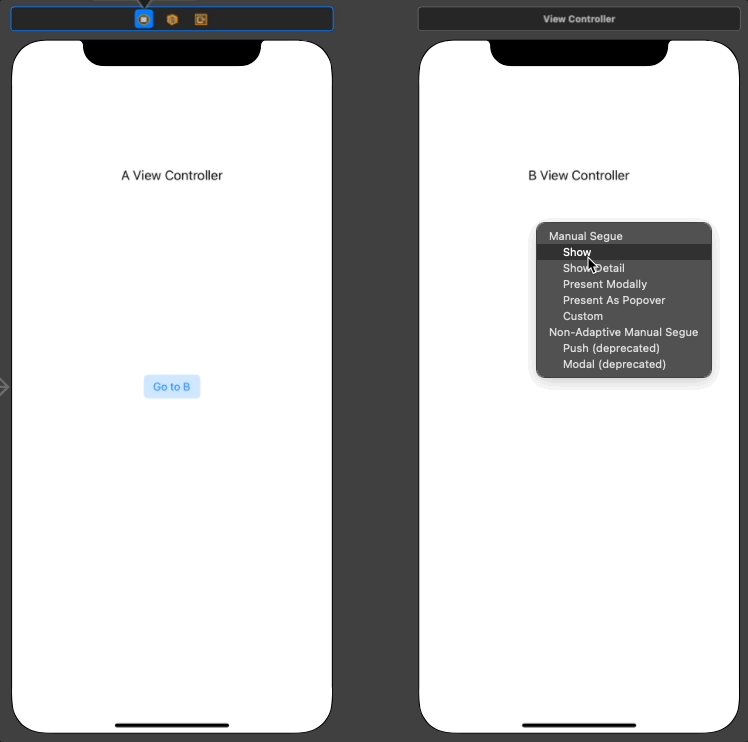
- 일단 2개의 View Controller를 준비한 후 ‘Go to B’ 버튼을 올려준다.
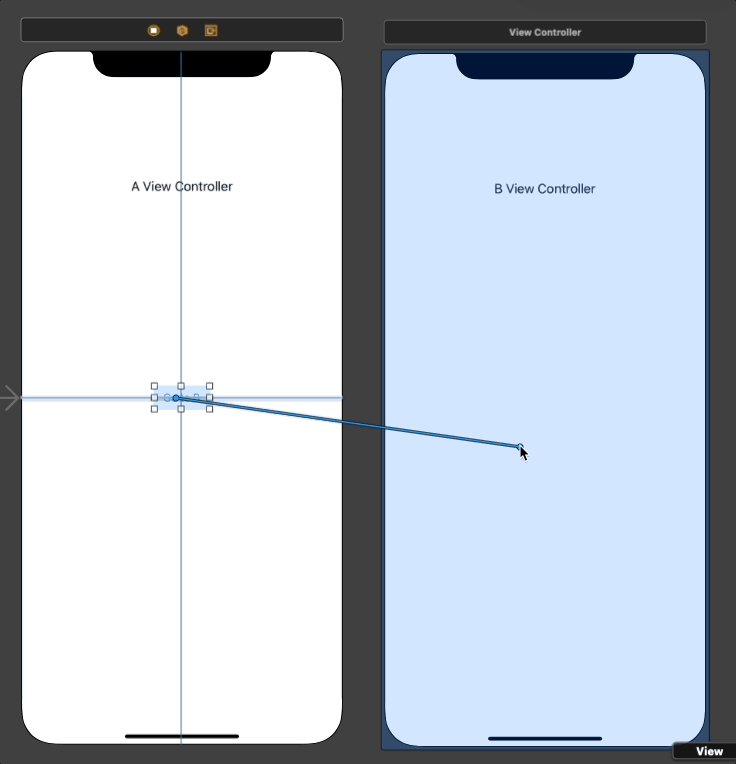
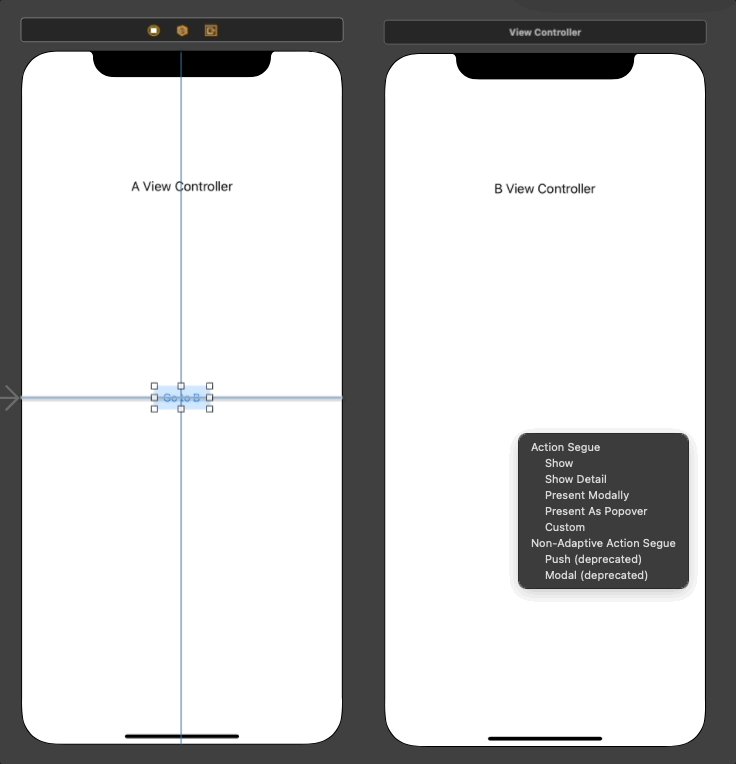
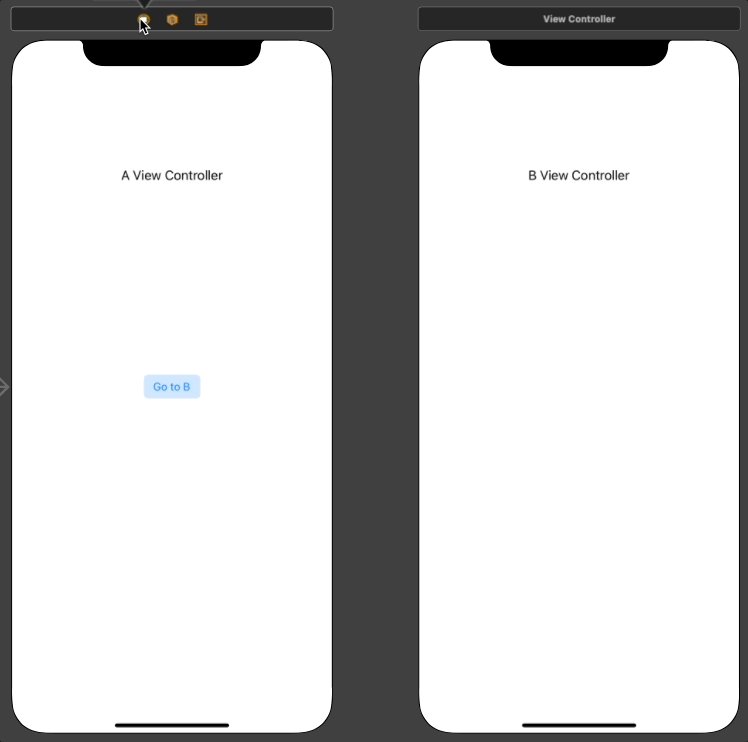
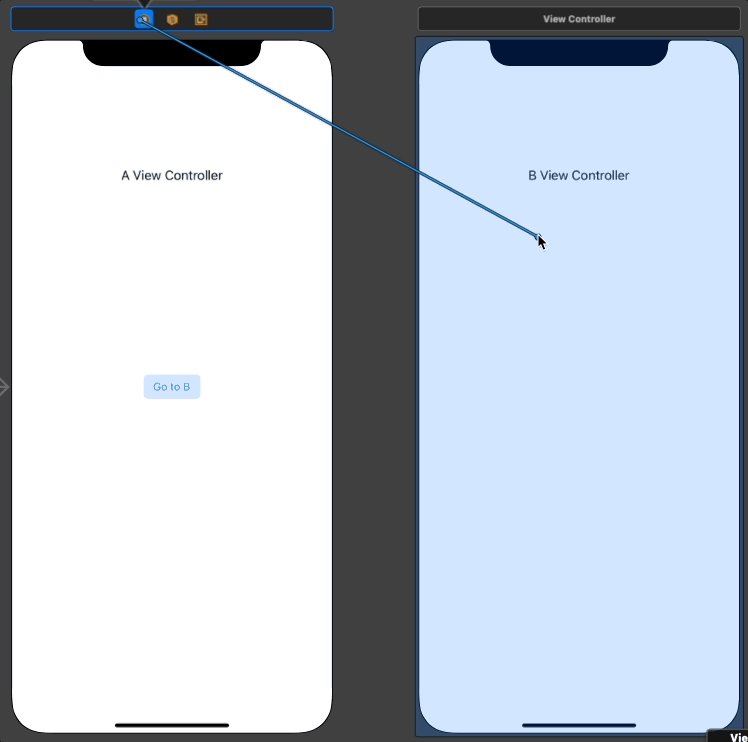
- 그리고 ‘Go to B’ 버튼을 선택 후 Ctrl 키를 누른채로 B View Controller로 드래그를 하면 연결할 수 있는 Segue의 종류가 뜬다.

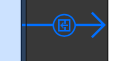
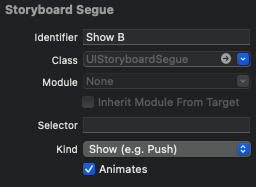
- Segue로 Show를 선택하면 화살표가 하나 생기는데, 이게 Segue가 연결되었다는 의미이고, Segue를 선택한 후 Inspector에서 여러 설정을 바꿀 수도 있다.

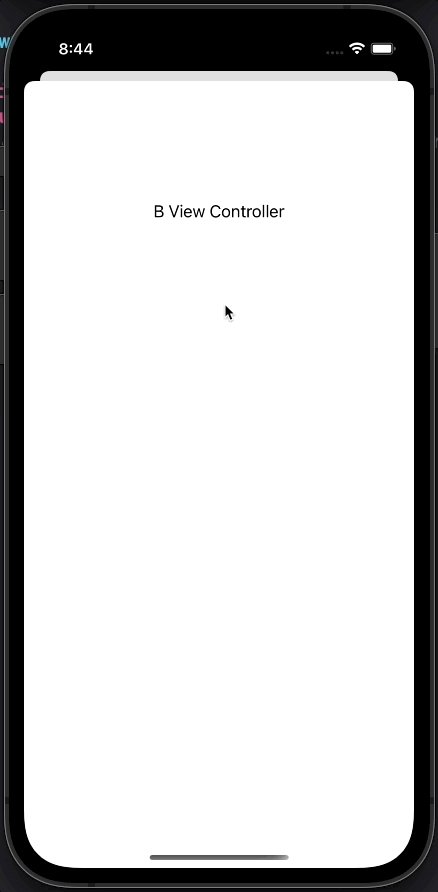
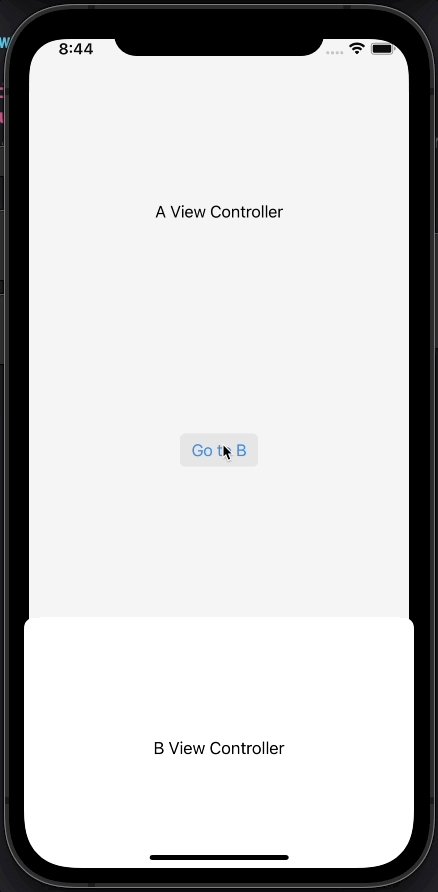
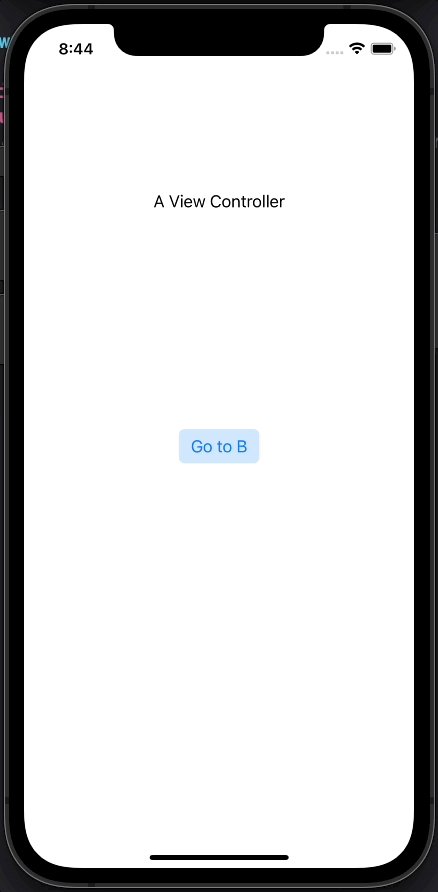
- 결과 화면 이 예제에서는 Modal처럼 화면이 아래서 올라오는데, 옆으로 넘어가는 효과를 적용하려면 A ViewController를 Navigation Controller에 Embed 해주어야 한다.

직접 연결하는 방법은 ViewController 간의 상관관계를 직관적으로 알기는 좋지만 코드 내에서 ViewController 간의 관계에 따라 코드를 작성하기는 좀 어렵다. 그리고 하다보면 내가 Segue를 어디에 연결했는지 계속 확인해야하고, 처음에 연결할 때는 편리하긴 하지만 뒤로 갈수록 불편한 점이 많다.
또한 Segue가 여러개 필요하다던지 ViewController 간의 데이터 전달이 필요하다던지 할 때는 performSegue나 present를 쓰는 것이 훨씬 편하다.
# Segue의 Identifier 설정 후 코드에서 performSegue 하기
이번에는 Inspector에서 Segue의 Identifier를 설정한 후 코드에서 화면 전환이 필요한 때에 performSegue 메소드를 사용하여 Segue 객체를 생성해보자.
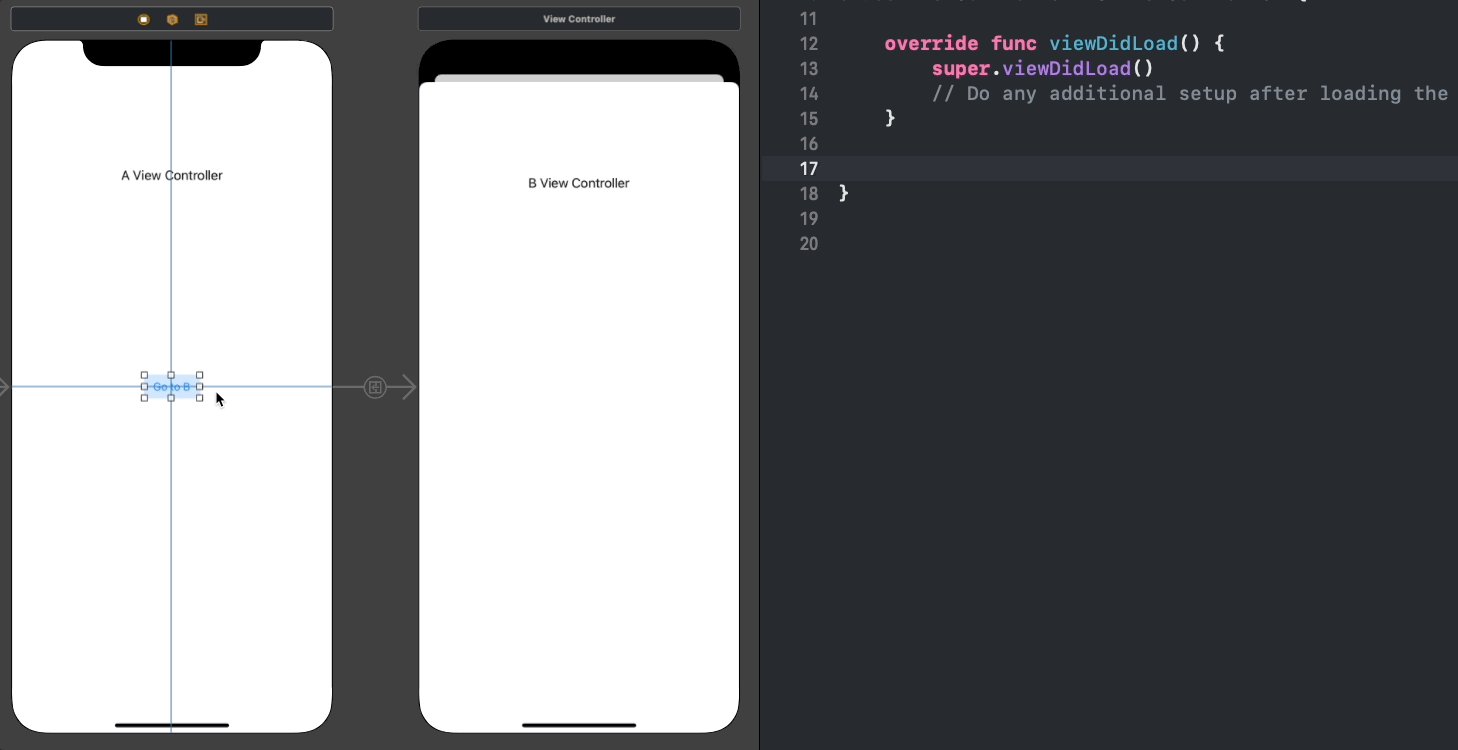
- 우선 아래의 예제처럼 스토리보드에서 Segue를 연결해준다. 근데 Button에서 Ctrl로 끌어가는 것이 아니라 A View Controller의 위에있는 버튼에서 끌고 간다.

- 그리고 Segue 화살표를 누른다.

- Inspector에 보면 Segue의 Identifier를 설정할 수 있다.

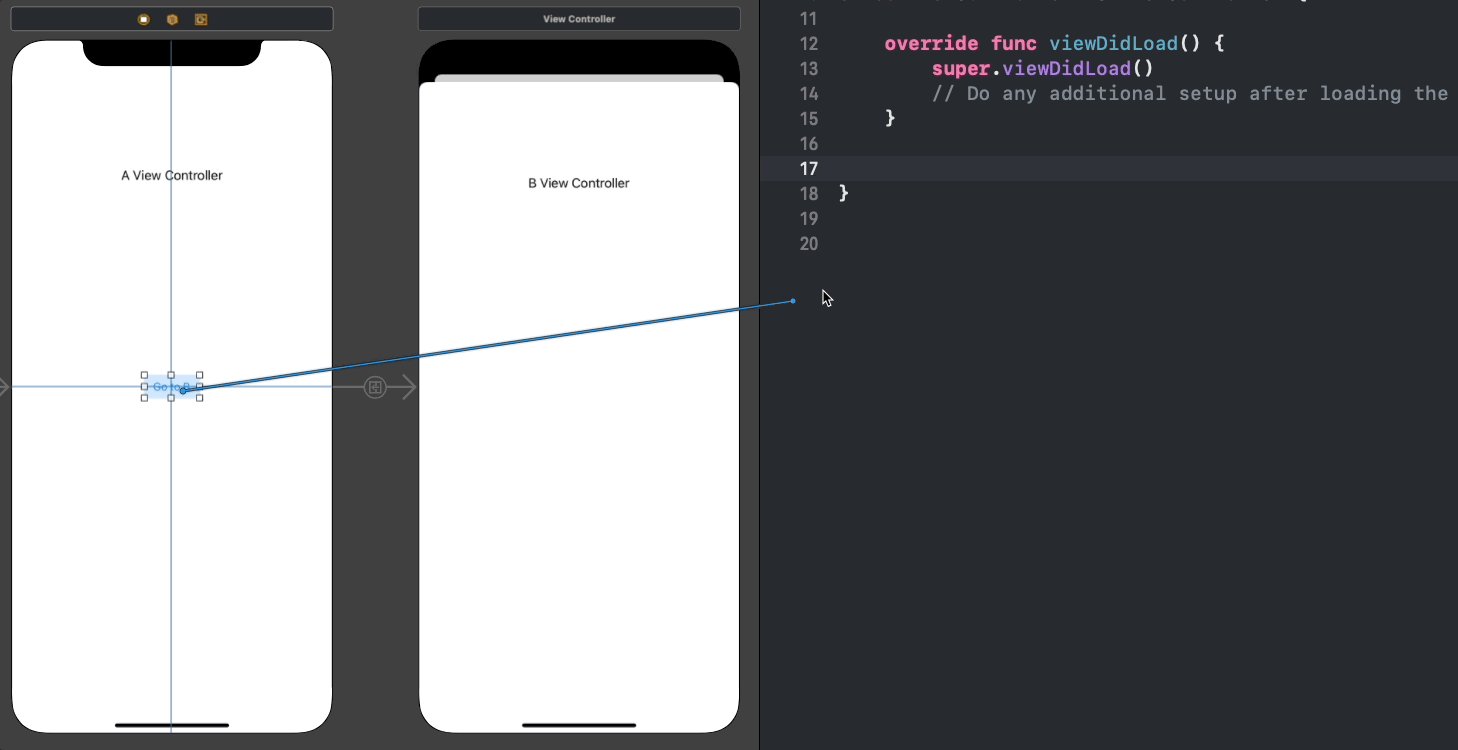
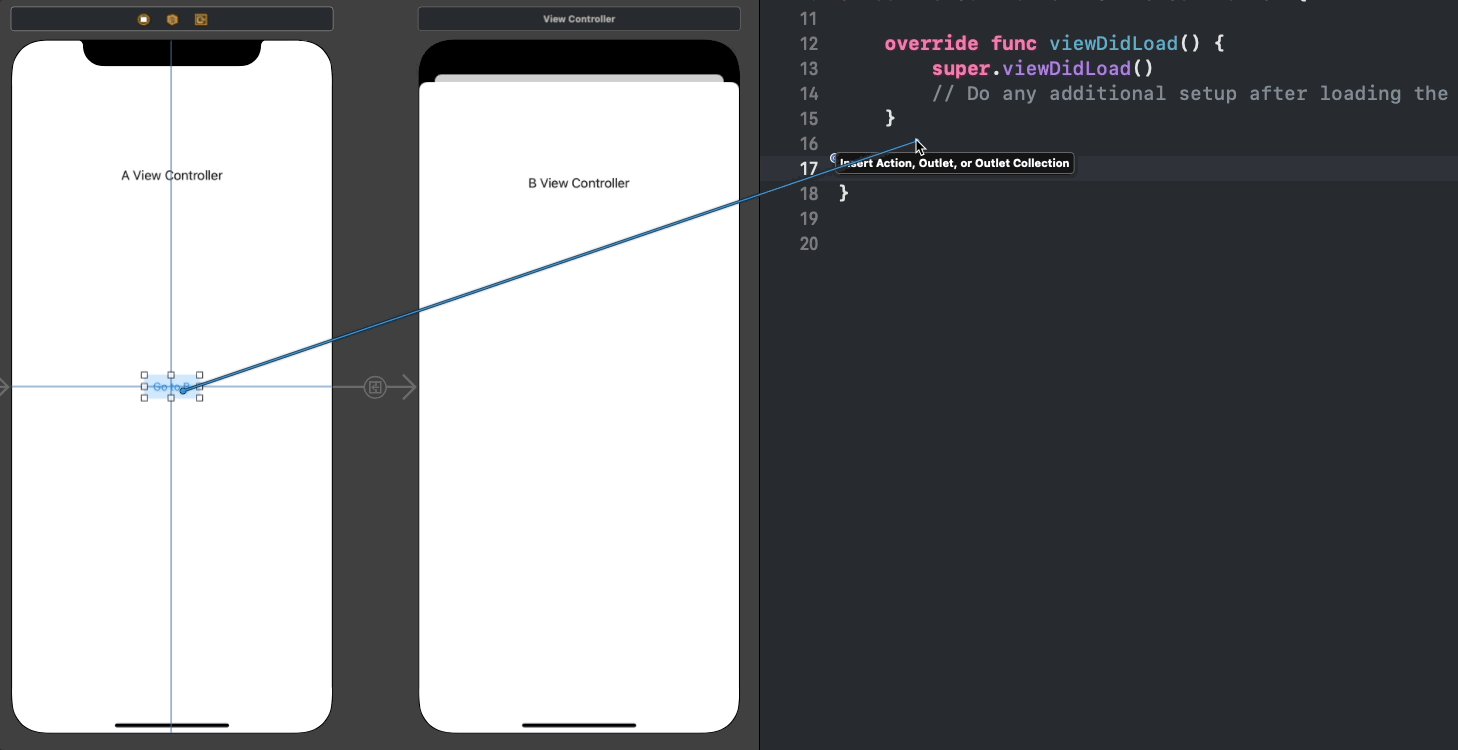
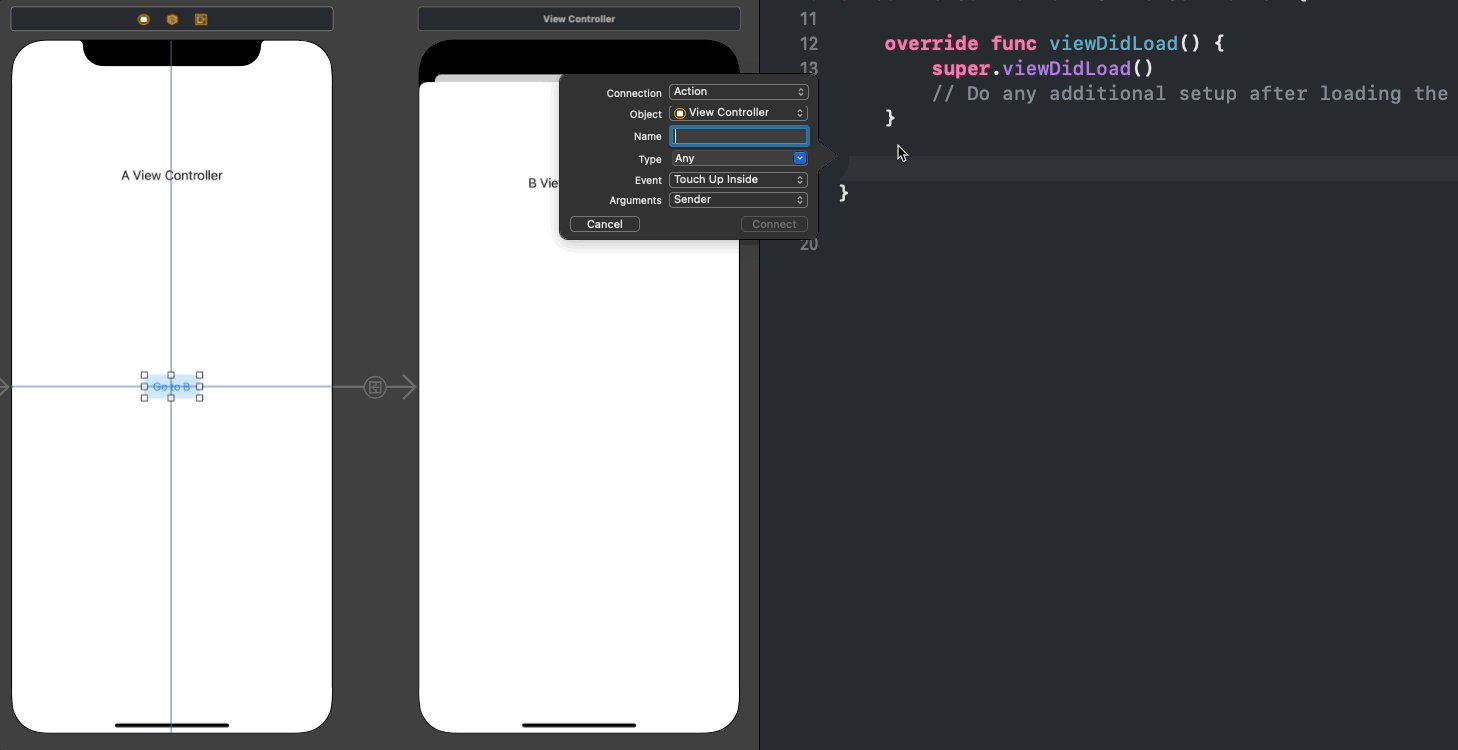
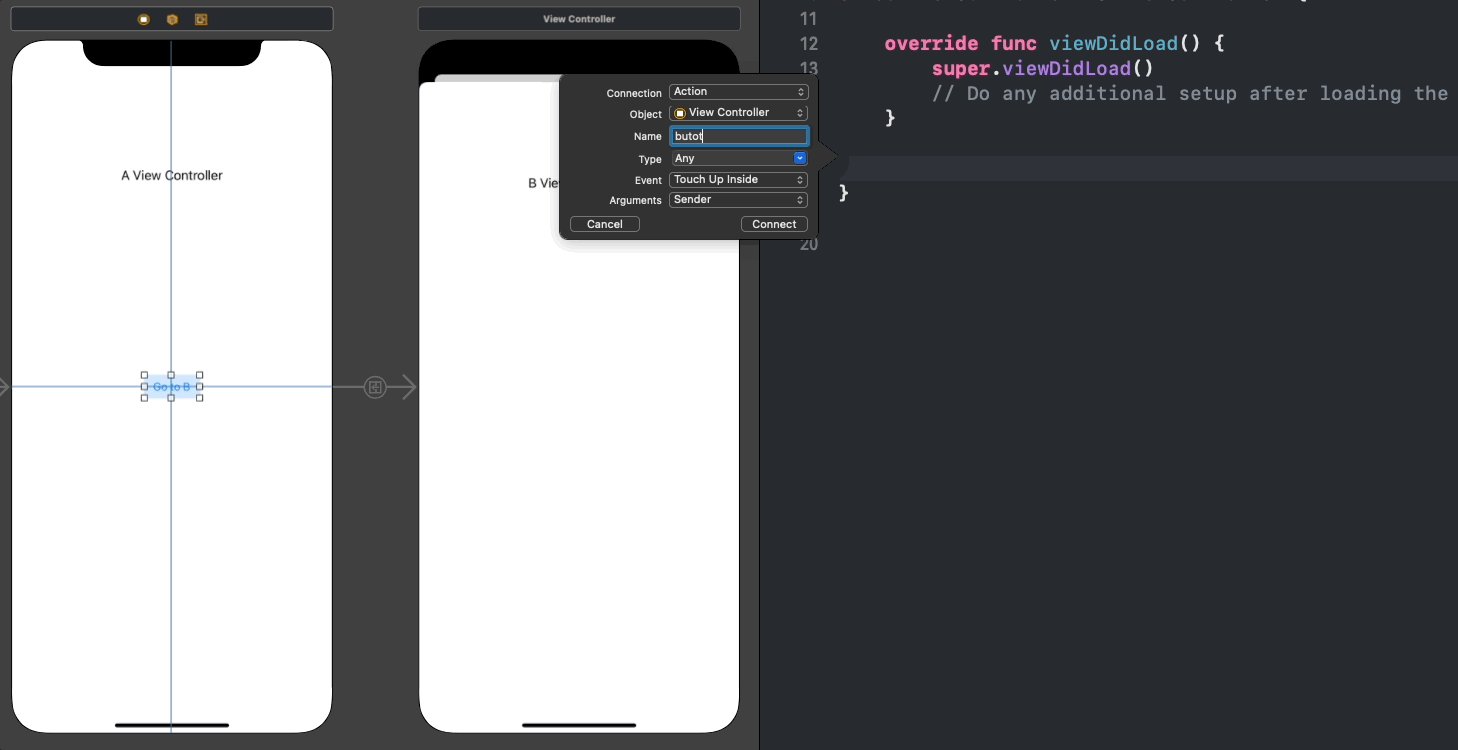
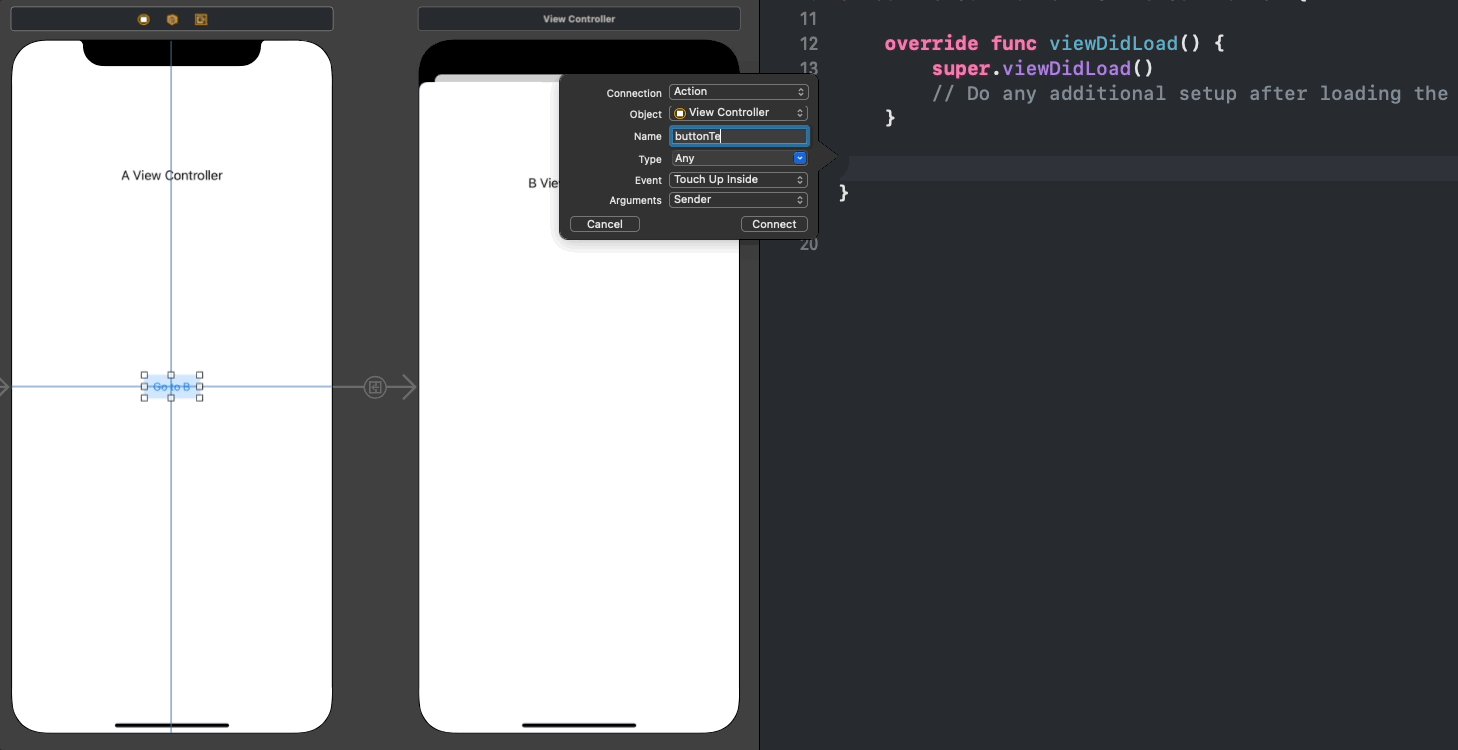
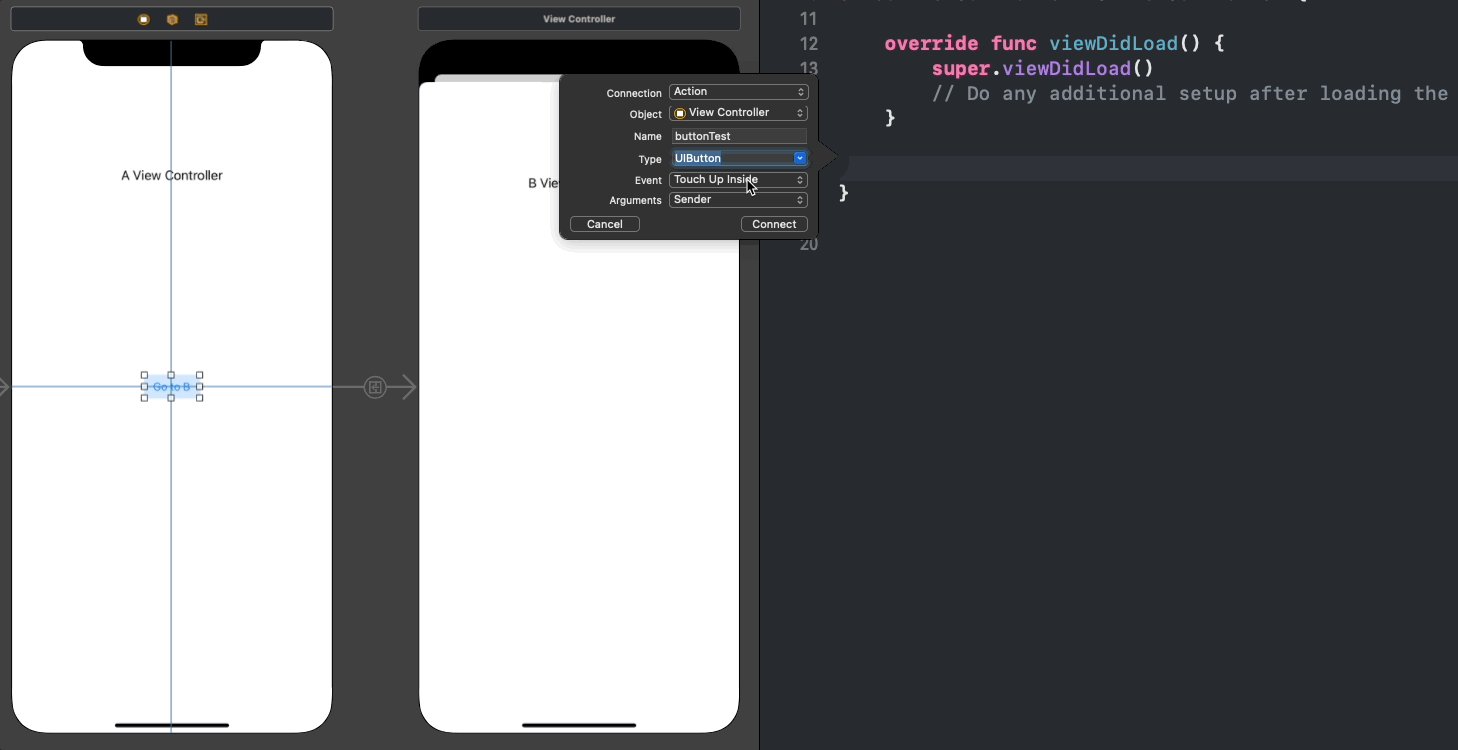
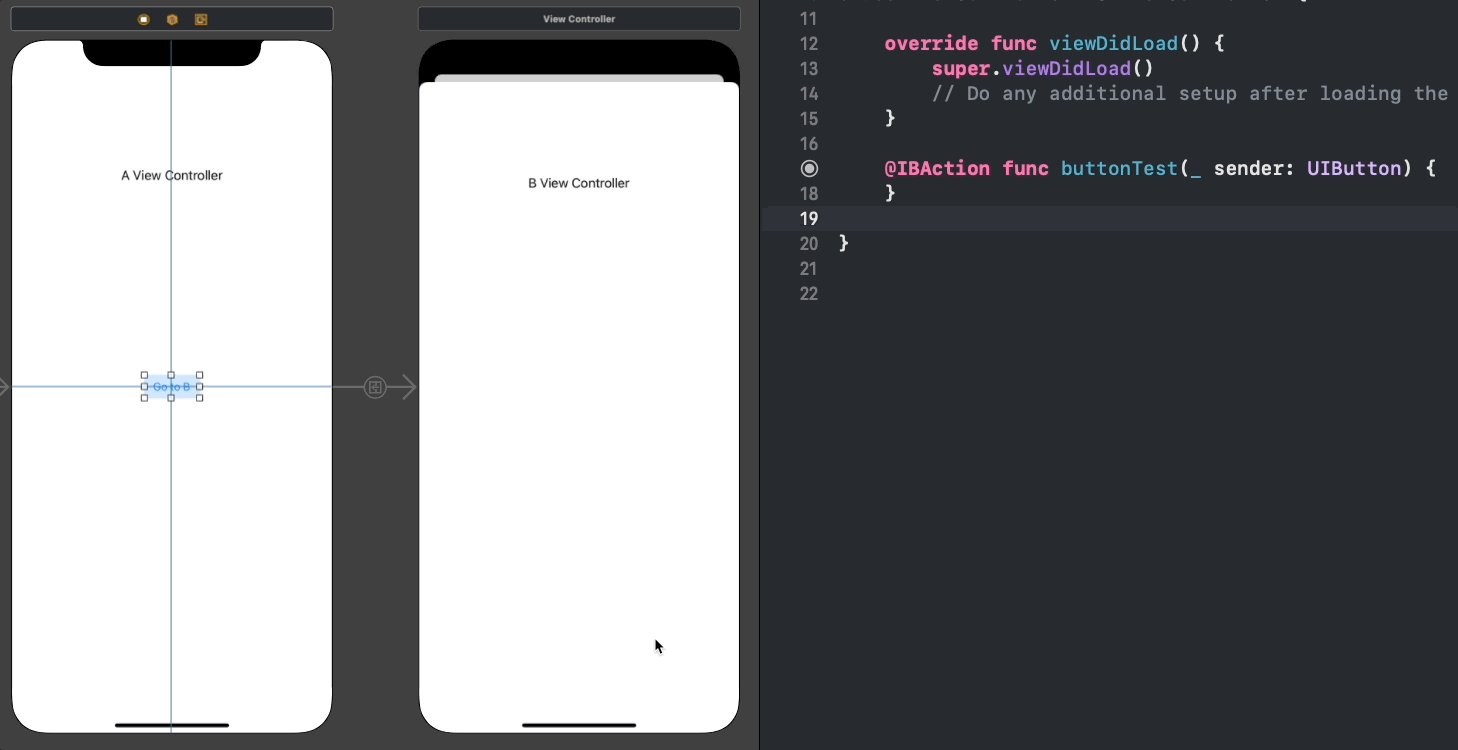
- 그리고 ‘Go to B’ 버튼을 IBAction 메서드를 만들어 준 후 메소드 안에서 performSegue(withIdentifier: sender:) 를 구현해준다. 이렇게 하면 내가 원하는 Segue의 identifier를 넣어주기만 하면 원하는 View로의 전환이 가능하다.


performSegue 메소드가 실행되기 전에 prepare(for segue: sender:) 메소드가 항상 먼저 실행되는데, ViewController 간에 데이터를 전달해야 할 때 이 prepare(for segue: sender:)를 이용한다.
# StoryBoard ID 설정 후 코드에서 present 하기
이번에는 Ctrl로 드래그앤드롭 하여 Segue를 연결해줄 필요 없이 각 ViewController의 StoryBoard ID를 지정해주고 코드에서 present(_: animated: completion:) 라는 메서드를 이용해보자.
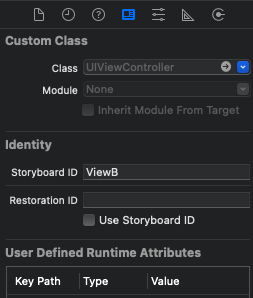
- B View Controller를 선택 후 Inspector에서 Identity > Storyboard ID를 “ViewB”로 설정해준다.

- IBAction 버튼 메서드 내부에서 instantiateViewController(identifier:) 메서드를 이용하여 UIViewController를 가져온다. 이때 옵셔널 타입이므로 옵셔널 바인딩해준다.
@IBAction func goToB(_ sender: UIButton) {
guard let viewB = self.storyboard?.instantiateViewController(identifier: "ViewB") else {
return
}
present(viewB, animated: true, completion: nil)
}
- 그런 다음 위와 같이 present 메소드를 써서 ViewB를 보여달라고 말하면 된다.
Reference
[iOS] Segue 연결 방법
[iOS] Segue 연결 Segue 란 iOS에서 여러 ViewController 사이의 전환 시에 사용하는 객체이다. 나는 보통 인터페이스 빌더에서 직접 연결하는 방법을 썼었다. 이렇게 하면 ViewController 간의 연결관계를 직
jiyeonlab.tistory.com
'Swift > iOS' 카테고리의 다른 글
| [iOS/UIKit] Navigation Controller 맛보기 (0) | 2021.10.22 |
|---|---|
| [iOS/UIKit] ViewController와 종류 (0) | 2021.10.22 |
| [iOS/UIKit] Alert 알림창을 만들어보자 (0) | 2021.10.21 |
| [iOS/Swift] MVC (Model-View-Controller) (0) | 2021.10.20 |
| [iOS/Swift] KVO(Key-value observing) (0) | 2021.10.20 |




