| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- type
- Class
- String
- 코딩테스트
- 이니셜라이저
- 디자인패턴
- delegate
- optional
- struct
- UIKit
- Unicode
- 스위프트
- tuist
- IOS
- instance
- Git
- extension
- initalizer
- init
- url
- enum
- Xcode
- Method
- Protocol
- interpace
- property
- Foundation
- initializer
- Swift
- Terminal
- Today
- Total
아리의 iOS 탐구생활
[iOS/Swift] MVC (Model-View-Controller) 본문

# Model
앱이 정확히 무엇을 할지 코딩하는 것이다. 비즈니스 로직을 담당하는 함수들이 정의되고, 처리되는 데이터(클래스, 구조체 등)와 내부 알고리즘이 정의된다.
# View
사용자에게 말 그대로 보여지는 영역으로 볼 수 있다. Storyboard 파일을 비롯해서 인터페이스를 구축하는 영역으로 생각하면 될 것 같다.
# Controller
Model 과 View 사이의 다리라고 보면 된다. Controller는 Model이 가지고 있는 데이터를 어떻게 할 것인지 명령을 내린다. 그리고 이 명령을 토대로 사용자에게 보여지는 인터페이스 부분도 수정을 한다. 보통 여기서 @IBAction 함수들이 정의된다. 즉 사용자가 View를 통해 Interaction을 하면 Controller가 이를 control한다는 것이다.
Model 에서는 비즈니스 로직을, View에서는 사용자에게 보여지는 것들을, 그리고 Controller 에서는 어떻게 Model 을 활용해서 View 에게 보여질 것인지만 정의하면 되니, 코드가 간결해지고, 관리가 용이해진다.
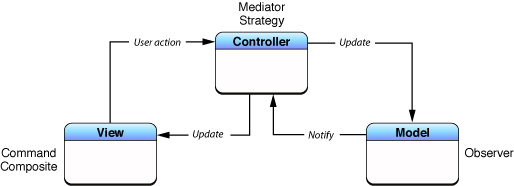
# MVC 패턴에서 각 영역이 대화하는 방법
Controller는 Model과 View에 직접 지시를 할 수 있지만 Model과 View는 Controller에 직접적으로 알릴 수 없다.
그렇다면 만약 Model의 데이터가 변경된 것을 알리거나, View에서 사용자의 action이 발생했을 때 Controller에게 어떻게 알릴까?
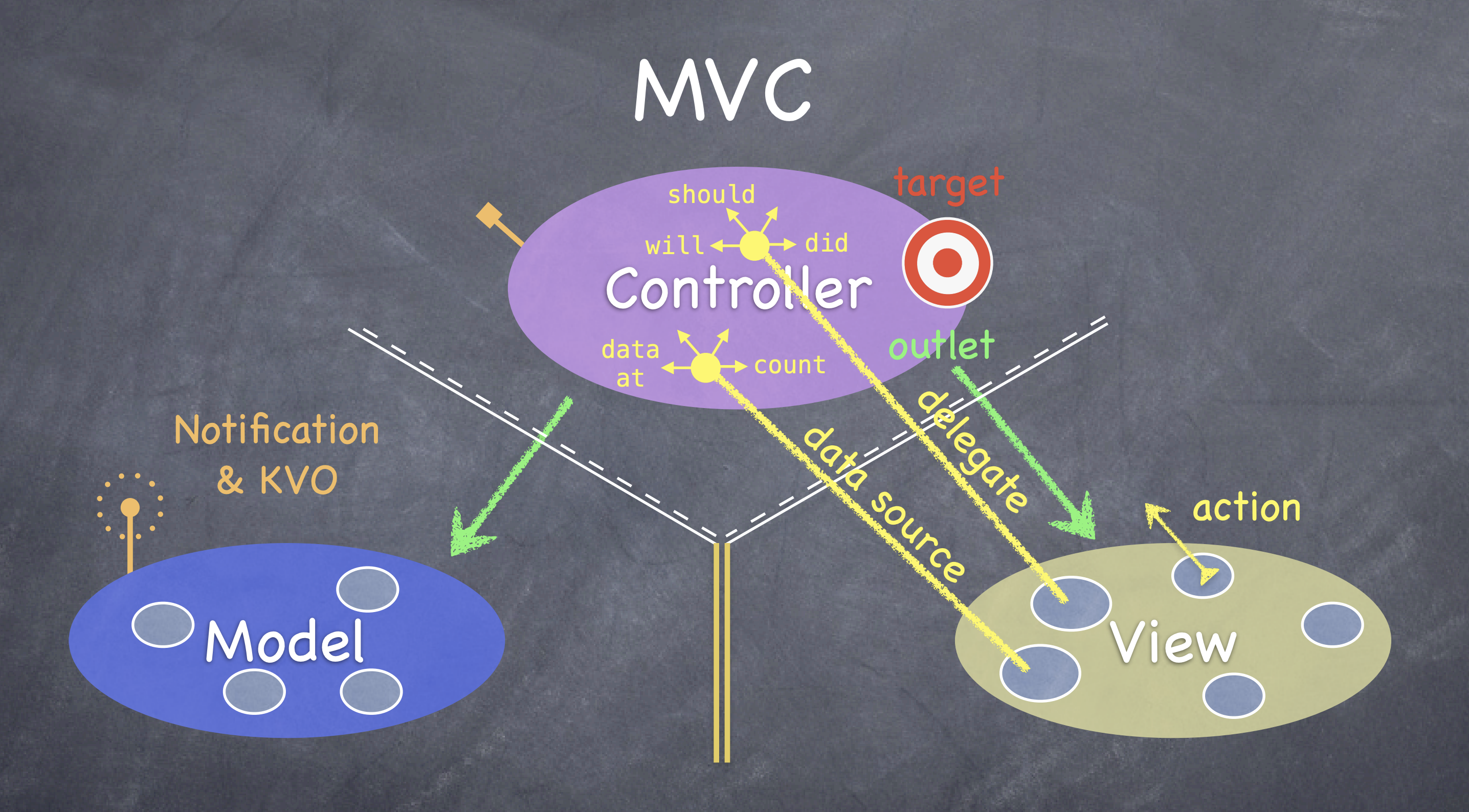
## View to Controller

컨트롤러는 View에 대해서 outlet을 이용해서 View에게 직접 접근할 수 있다. View는 target - Action 구조로 사용자의 행위에 따라 필요한 함수를 호출 할 수 있다. 또한 구조적으로 미리 정해진 방식으로 행위에 대한 요청 (delegate), 데이터에 대한 요청(data-source)을 할 수 있다.
## Model to Controller

컨트롤러는 모델에 접근할 수 있다. 하지만 모델은 Notification & KVO 방식을 통해 모델의 변화를 컨트롤러에게 알릴 수 있다.
# 장점
- 다른 패턴에 비해 코드량이 적다
- 애플에서 기본적으로 지원하고 있는 패턴이기 때문에 쉽게 접근할 수 있다
- 많은 개발자들에게 친숙한 패턴이기 때문에 개발자들이 쉽게 유지보수 할 수 있다.
- 개발 속도가 빠르기 때문에 아키텍처가 중요하지 않을 때 사용하거나 규모가 작은 프로젝트에서 사용하기 좋다.
# 단점

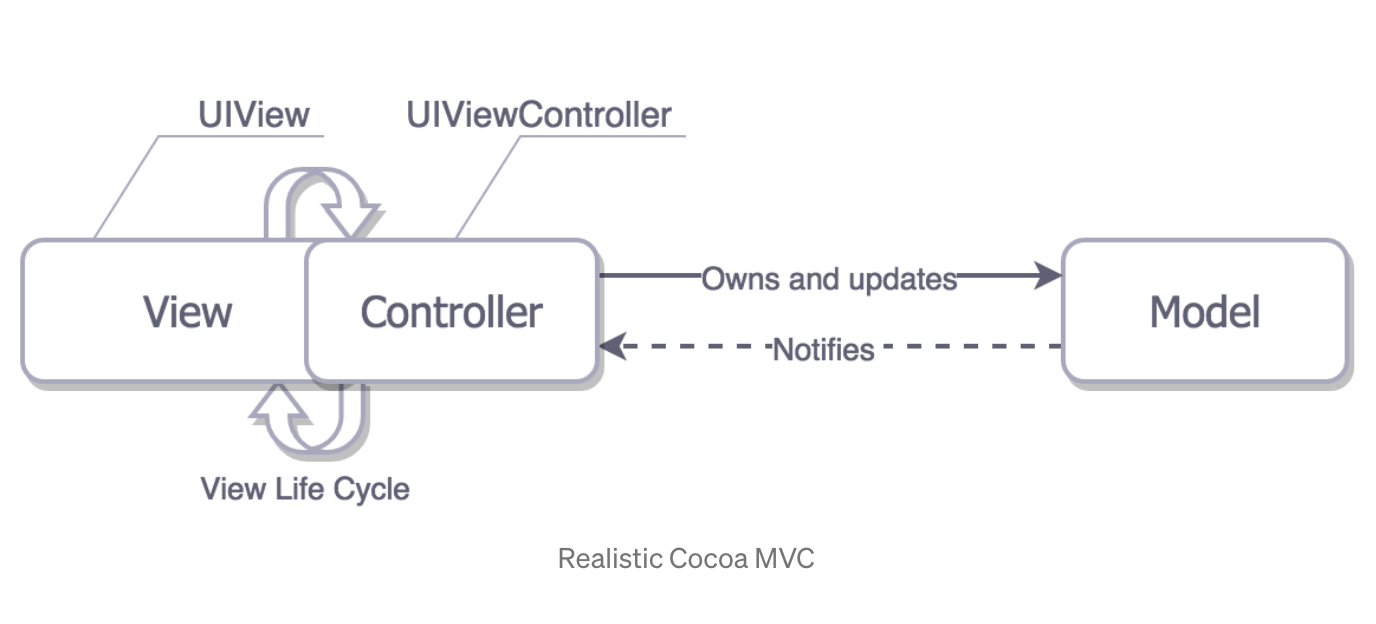
- 위의 사진과 같이 뷰와 컨트롤러가 너무 밀접하게 연결되어 있다.
- View와 Controller가 붙어있으며 Controller가 View의 Lift Cycle까지 관리하기 때문에 View와 Controller를 분리하기 어렵다. 이렇게 되면 재사용성이 떨어지고 유닛 테스트를 진행하기 힘들어진다.
- 대부분의 코드가 Controller에 밀집될 수 있다. Life Cycle 관리 뿐만 아니라 delegate나 datasource관리, 네트워크 요청, DB에 데이터 요청 등 많은 코드가 Controller에 작성되면 Controller의 크기는 비대해지고 내부 구조는 복잡해지게 된다.
- 이런 상황을 비유해 많은 사람들이 Massive View Contorller라고 부르기도 한다
- 이렇게 복잡해진 코드는 프로젝트 규모가 커질수록 유지보수하기 힘들게 만든다.
# MVC 아키텍처는 아키텍처의 기준에 얼마나 부합할까?
- Distribution
View와 Model은 분리되었지만 View와 Controller는 강하게 연결되어 있다. - Testability
View와 Controller가 강하게 연결되어 있어서 Model만 테스트를 진행 할 수 있다. - Easy of Use
가장 적은 양의 코드를 필요하며 경험이 적은 개발자들도 쉽게 유지보수 할 수 있다.
아키텍처를 잘 모를 때 사용하기 쉬운 패턴이지만 작은 프로젝트여도 많은 유지보수 비용이 들어간다.
Reference
Model controllers in Swift | Swift by Sundell
Proper encapsulation of logic is one of the most important things when it comes to building well-architected apps and systems. By limiting access to a given value or object to those that really need it, we can create more well-defined relationships and red
www.swiftbysundell.com
iOS Architecture Patterns
Demystifying MVC, MVP, MVVM and VIPER
medium.com
'Swift > iOS' 카테고리의 다른 글
| [iOS/UIKit] Storyboad Segue에 대해서 알아보자 (0) | 2021.10.21 |
|---|---|
| [iOS/UIKit] Alert 알림창을 만들어보자 (0) | 2021.10.21 |
| [iOS/Swift] KVO(Key-value observing) (0) | 2021.10.20 |
| [iOS/Swift] Notification, NotificationCenter (0) | 2021.10.20 |
| [iOS] Timer를 간단히 사용해보기. (0) | 2021.09.30 |




